3 New GraphQL Developer Tools to Increase Coding Productivity

 Lucia Cerchie
Lucia CerchieIn our mission to make building GraphQL APIs easier for every developer, StepZen developed tools to get you started quickly and with either no- or low- code. In this post, we’ll explore some of the tools we’ve built. We’ll take a look at REST2GraphQL, an interface that enables you to convert your REST API into a GraphQL endpoint, as well as JSON2SDL, which enables you to transform JSON to Schema Definition Language. You’ll also learn how to use the StepZen cli to import a GraphQL API in a short tutorial. Let’s get started!
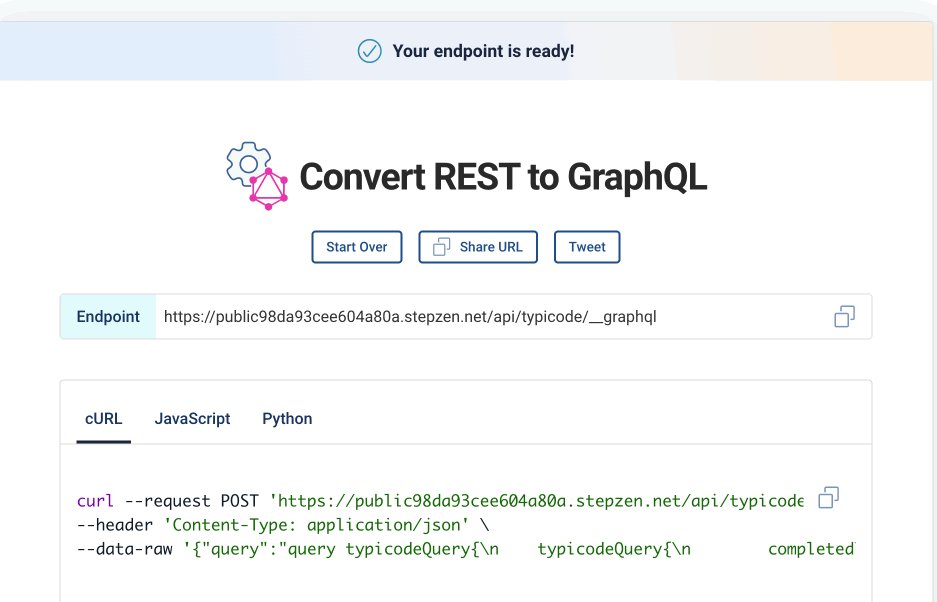
REST2GraphQL
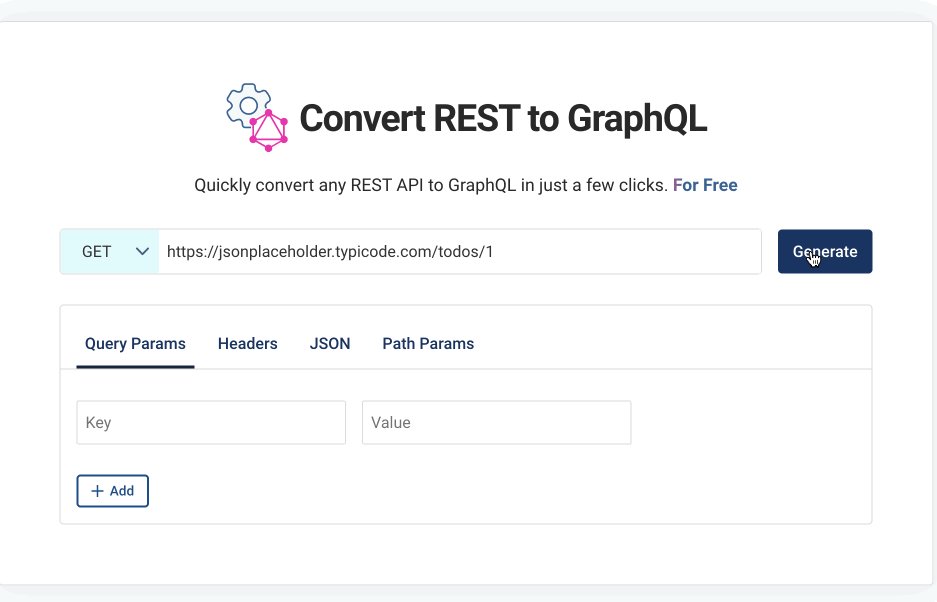
With REST2GraphQL, you can enter a REST endpoint, click submit, and receive a new endpoint to access the GraphQL version of the API.

Converting REST to GraphQL is useful for many reasons. Among them is the introduction of REST to your GraphQL layer. I encourage you to give REST2GraphQL a try as a way of testing out StepZen as your GraphQL mechanism.
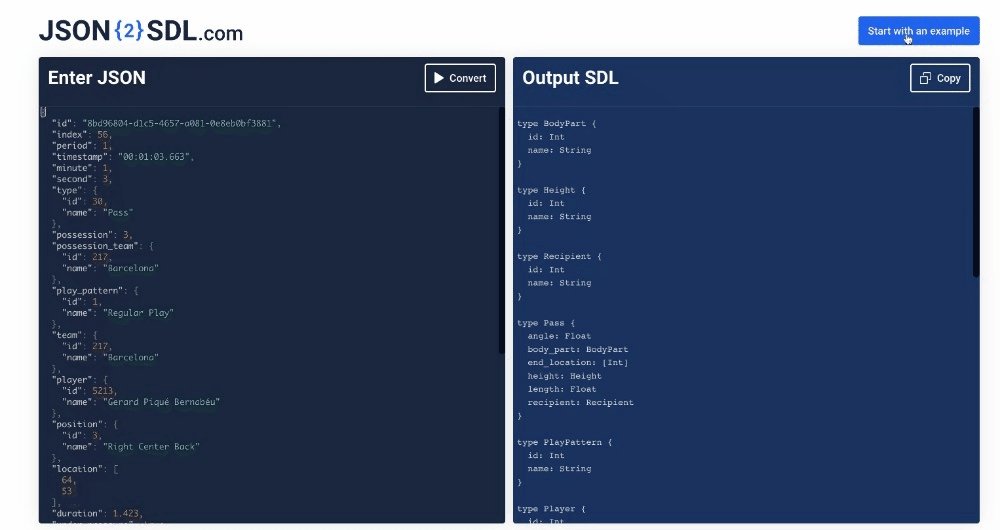
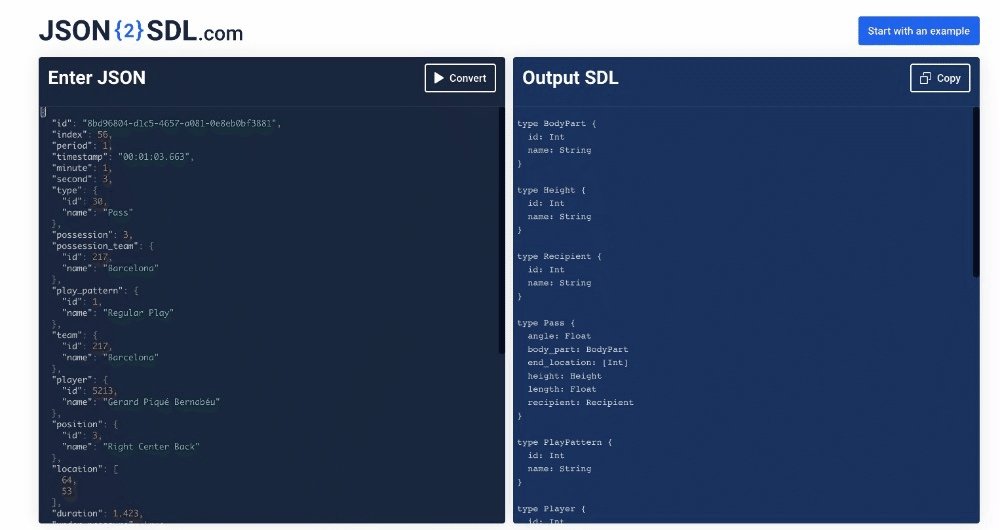
JSON2SDL

JSON2SDL.com is a great tool to convert JSON results into a GraphQL schema. You can use it when you only need to convert part of a REST API’s functionality to GraphQL. For example, a GET call to Github’s meta endpoint, https://api.github.com/ returns this data:
{
"current_user_url": "https://api.github.com/user",
"current_user_authorizations_html_url": "https://github.com/settings/connections/applications{/client_id}",
"authorizations_url": "https://api.github.com/authorizations",
"code_search_url": "https://api.github.com/search/code?q={query}{&page,per_page,sort,order}",
"commit_search_url": "https://api.github.com/search/commits?q={query}{&page,per_page,sort,order}",
"emails_url": "https://api.github.com/user/emails",
"emojis_url": "https://api.github.com/emojis",
"events_url": "https://api.github.com/events",
"feeds_url": "https://api.github.com/feeds",
"followers_url": "https://api.github.com/user/followers",
"following_url": "https://api.github.com/user/following{/target}",
"gists_url": "https://api.github.com/gists{/gist_id}",
"hub_url": "https://api.github.com/hub",
"issue_search_url": "https://api.github.com/search/issues?q={query}{&page,per_page,sort,order}",
"issues_url": "https://api.github.com/issues",
"keys_url": "https://api.github.com/user/keys",
"label_search_url": "https://api.github.com/search/labels?q={query}&repository_id={repository_id}{&page,per_page}",
"notifications_url": "https://api.github.com/notifications",
"organization_url": "https://api.github.com/orgs/{org}",
"organization_repositories_url": "https://api.github.com/orgs/{org}/repos{?type,page,per_page,sort}",
"organization_teams_url": "https://api.github.com/orgs/{org}/teams",
"public_gists_url": "https://api.github.com/gists/public",
"rate_limit_url": "https://api.github.com/rate_limit",
"repository_url": "https://api.github.com/repos/{owner}/{repo}",
"repository_search_url": "https://api.github.com/search/repositories?q={query}{&page,per_page,sort,order}",
"current_user_repositories_url": "https://api.github.com/user/repos{?type,page,per_page,sort}",
"starred_url": "https://api.github.com/user/starred{/owner}{/repo}",
"starred_gists_url": "https://api.github.com/gists/starred",
"topic_search_url": "https://api.github.com/search/topics?q={query}{&page,per_page}",
"user_url": "https://api.github.com/users/{user}",
"user_organizations_url": "https://api.github.com/user/orgs",
"user_repositories_url": "https://api.github.com/users/{user}/repos{?type,page,per_page,sort}",
"user_search_url": "https://api.github.com/search/users?q={query}{&page,per_page,sort,order}"
}
Oof! Let’s say you only need the data coming back that directly relates to users. That’s:
{
"current_user_url": "https://api.github.com/user",
"current_user_authorizations_html_url": "https://github.com/settings/connections/applications{/client_id}",
"user_url": "https://api.github.com/users/{user}",
"user_organizations_url": "https://api.github.com/user/orgs",
"user_repositories_url": "https://api.github.com/users/{user}/repos{?type,page,per_page,sort}",
"user_search_url": "https://api.github.com/search/users?q={query}{&page,per_page,sort,order}"
}
Paste that into JSON2SDL.com, and boom! you’ve got a nicely pared-down GraphQL schema.
type Root {
current_user_authorizations_html_url: String
current_user_url: String
user_organizations_url: String
user_repositories_url: String
user_search_url: String
user_url: String
}
stepzen import
StepZen’s cli tool enables you to import all kinds of backends. Give it a try with a GraphQL API!

Run
npm install -g stepzen
stepzen login --public
mkdir gql && cd gql
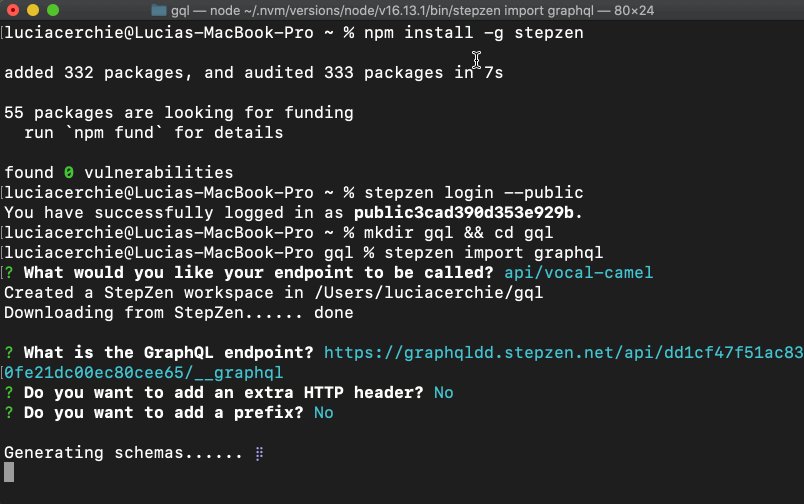
stepzen import graphql
And enter
https://graphqldd.stepzen.net/api/dd1cf47f51ac830fe21dc00ec80cee65/__graphql
when you’re prompted to enter your endpoint. You can hit ‘enter’ for the other prompts since you won’t need authentication or headers to walk through this example.
Et voila! Behold, your schema is downloaded.
Now, to deploy your API, run
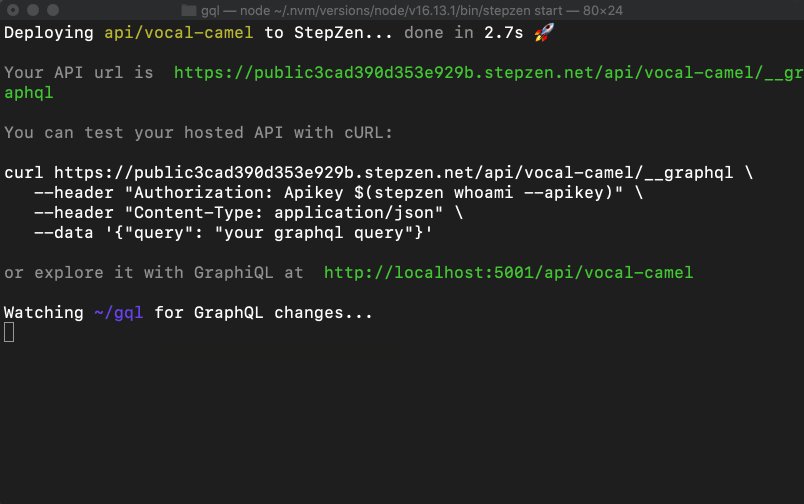
stepzen start
You can now query the GraphQL endpoint at the URL provided, or consume it on the StepZen dashboard.
Conclusion
We’ve covered three ways to increase your productivity when building a GraphQL API, whether you want to import an entire endpoint or only access some of its data, whether you’d like to convert a data source to GraphQL using either a graphic user interface or a command-line interface. We hope you find these ways of speeding up your development process useful!
Now, sometimes developers trade speed of development for maintainability in the long run. We’d like to note that with StepZen, you don’t have to make that tradeoff. If you sign up for an account, you’ll be able to create a fully protected backend, whether with JWT or API keys, or both. We also have a >99.99% uptime. We are happy to take care of these details so you don’t have to sacrifice your strategic solidity for tactical concerns.
If you’d like to learn more about why you’d choose StepZen, visit our Why StepZen page.
You can also
- Check out StepZen docs
- pre-built SaaS APIs in the GraphQL Studio.
- We're always keen to see what you're building and answer any questions on Discord!



