Building Web3 Applications with GraphQL and StepZen

 Samuel Hill
Samuel HillEditor's Note: Web3 is ever-changing. Today's technologies in the web3 space will continue to evolve and adapt to maximize their potential. I am curious about this potential and how the core technology can be expanded across industry-wide sectors.
Many developers are looking to get started building a web3 project. But there are many online resources available to begin learning, including many different tools and services to interact with, for example, blockchain networks. When these tools and services expose an API, they are often based on different protocols. Luckily, you can standardize these by using StepZen to create a GraphQL API for various web3 APIs. You can even make combinations between different web3 APIs. In this post, you'll learn how to use StepZen to create a web3 application that uses GraphQL-ized web3 APIs.
Start your journey into web3 today by using this StepZen Web3 Starter Application, or visit StepZen GraphQL Studio to explore the web3 APIs used in this blog post.
The Buzz of Web3: "Decentralized vs. Centralized"
Before building a web3 application, let's look at web3 itself. Web3 buzzwords are in abundance. To name a few, if you have ever been to a bitcoin, blockchain, decentralized, web3, or NFT conference, these words only begin the list of new terminology in this community. You will meet enthusiastic groups of innovative people at these conferences, ready to learn and seize the opportunity of web3. I joined Miami Hack Week with many developers willing to hack away at this new iteration of the world wide web. After a vibrant week of hacking, one takeaway was apparent. All these new and exciting buzzwords bring a lot of unnecessary noise, and I decided to block out all of this noise. The first thing to do is understand the core of what makes all of this so valuable.
The two buzzwords I like to look at for understanding the core value of blockchain are "centralized" vs. "decentralized" technology. One of the noisiest words in the blockchain is decentralized. To be truly decentralized is to have no central control of the network users are exchanging on. This means no web host or database should be relied on for uptime and usability. An application should be entirely written on the nodes of the blockchain network. For example, "on-chain" technology is the blockchain itself relying on a distributed ledger. This is the core of web3 and is considered truly decentralized. The blockchain is modified to show a transaction on the public ledger with a standard transaction fee.
There are companies building layers to the blockchain, also considered "off-chain" technology that improves performance and reduces exchanges fees for the "on-chain" network. These are in the gray area of centralized and decentralized, depending on the solution you are looking for.
Default Web3 Data Providers
Most web3 data providers rely on a centralized service to run their applications or APIs, while the blockchain is decentralized. A great example of a company that provides decentralized and centralized services to a user is MetaMask. When a user creates an account with Metamask, the new address is added to the blockchain network: a decentralized transaction. Metamask stores your password and secret phrase client-side (localstorage). If you lose your password and reach out to Metamask customer support asking for a password change, the answer will be no. Why? Metamask does not know your password, and it is in your browser and nowhere else. This is a decentralized approach to keeping all your data in your hands.
This Google Chrome extension also allows users to check their balances and is a defacto application to the web3 community. In this case, Metamask provides a continuous service of account information pinging by combining data from three default providers that have centralized APIs:
GETyour recent transactions from Etherscan:
https://api.etherscan.io/api?module=account&address=0x0208376c899fdaEbA530570c008C4323803AA9E8&offset=40&order=desc&action=txlist&tag=latest&page=1
GETyour balance from Infura:
https://mainnet.infura.io/v3/d039103314584a379e33c21fbe89b6cb
GETyour NFTs from OpenSea
https://api.opensea.io/api/v1/assets?owner=0x0208376c899fdaEbA530570c008C4323803AA9E8&offset=0&limit=50
The web3 community is not hosting these API data sources in a decentralized manner. Cloudflare hosts OpenSea's API according to this link.
And that is okay for now. Having multiple sources retrieving "on-chain" data for our frontend applications provides a quorum of validation. Ether.js has a solid explanation of quorum and the need for consolidating Default Providers to validate "on-chain" data.
StepZen wanted to solve one issue: ether.js solutions are only available as a client package in a javascript application. So, to our developer's delight, StepZen and our community of developers consolidated these default providers into a single GraphQL endpoint.
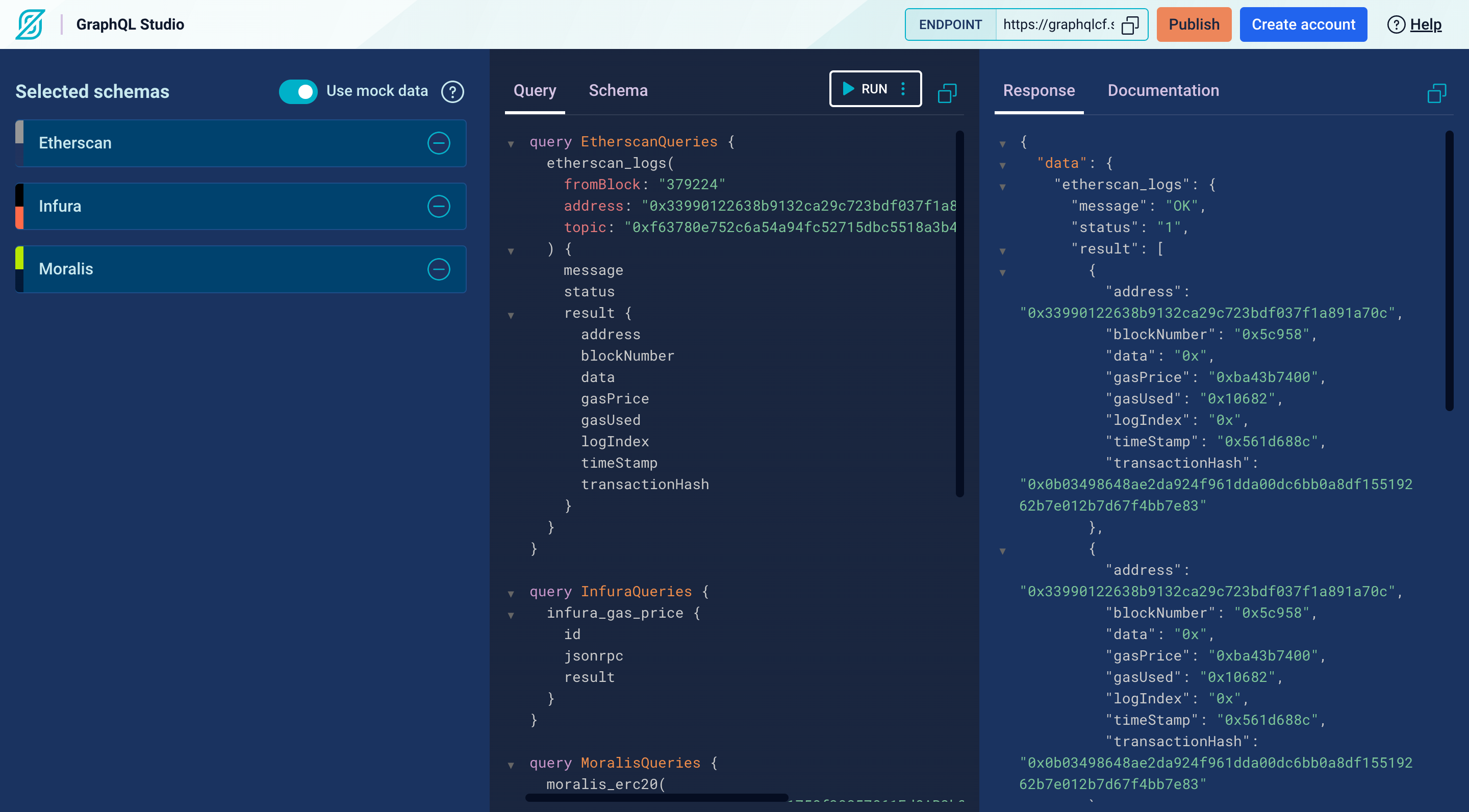
The web3 bundle is now available in StepZen GraphQL Studio to sample and query web3 data:

Using these GraphQL queries, you can request recent transactions from Etherscan, request your NFTs from Moralis, and get the current gas prices for transactions from Infura. To use these queries in your own project, you can query the endpoint at the right top of the GraphQL Studio directly:
https://graphqlcf.stepzen.net/api/cfa9352aab44fe6cbf8bfd17d99807f6/__graphql
Or import its GraphQL schema to run it on your own StepZen account by using the CLI:
stepzen import graphql https://graphqlcf.stepzen.net/api/cfa9352aab44fe6cbf8bfd17d99807f6/__graphql
Make sure you have signed up for StepZen and installed the CLI on your machine. You can install the CLI from npm using:
npm i -g stepzen, and log in using your username and API key with stepzen login.
You can then use this GraphQL API in your own web3 applications or find an example in the next part of this post!
StepZen's Web3 Application
Web3 is a disparate ecosystem with many moving pieces in need of consolidation. Web3 developers have come to StepZen to source and connect with third-party blockchain technology providers.
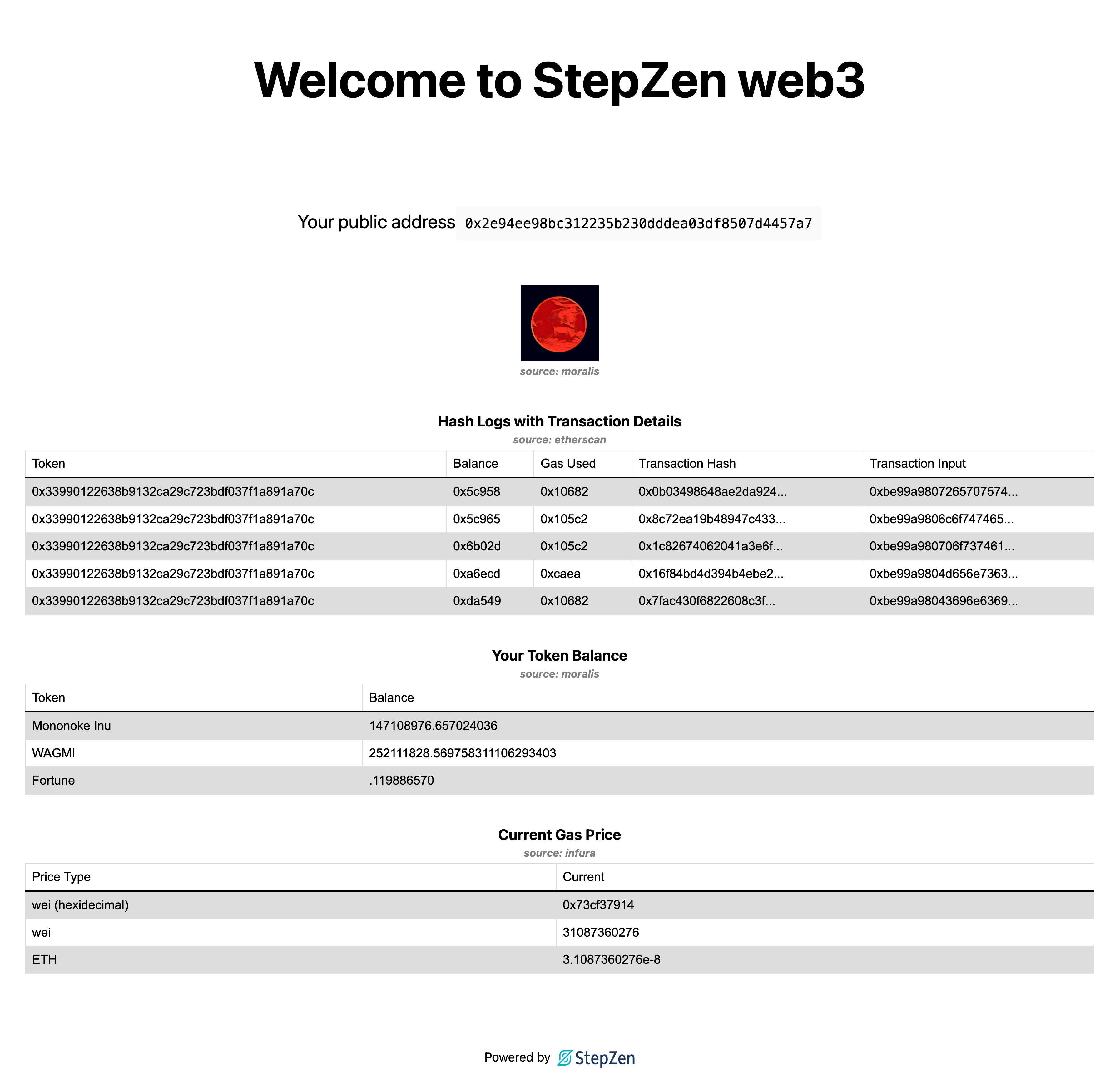
A Next.js example application is ready for querying this data. You can find the complete code and the setup instructions here.

The application uses the three APIs from the web3 collection that you can find in the StepZen GraphQL Studio. Etherscan, Infura, and Moralis are all API providers reading "on-chain" data for developers to read transactions and write smart contracts. These providers' quorum helps your app provide reliable, "on-chain" data.
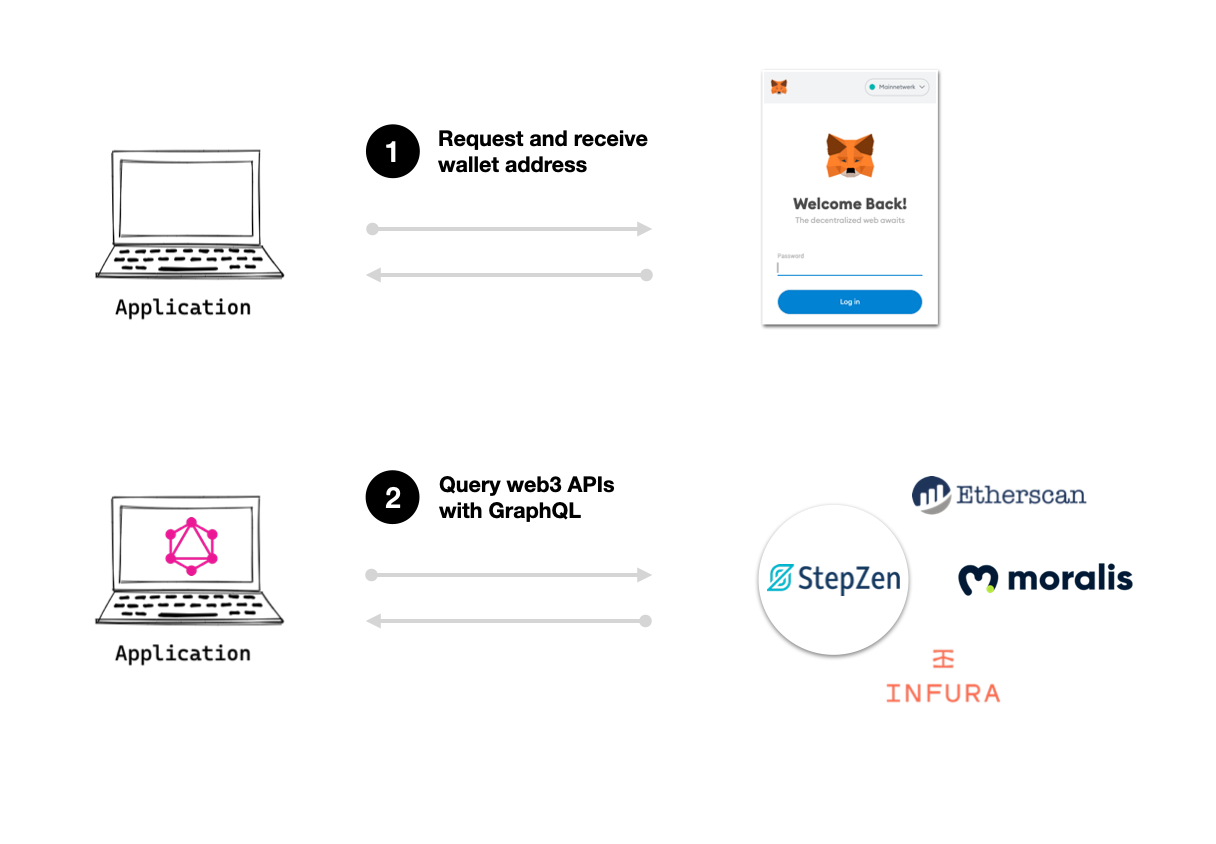
You need to add your API keys for Etherscan, Moralis, and Infura. And have MetaMask installed as a browser plugin and have a wallet created. The application will ask you to authenticate with MetaMask, returning your MetaMask wallet address. Using this address will get the current gas prices for the cryptocurrency in your wallet. The diagram below shows the application flow to get information from the web3 APIs in the application:

As the application is built with Next.js, you can add more components. To add other data sources, such as a database or REST API, learn how to extend the GraphQL schema for StepZen here.
Conclusion
There is an absolute buzz that drives the web3 community. Discord servers, Twitter threads, and early-stage companies are the driving force behind this new iteration of the world wide web. Many Web3 companies build applications to bring more blockchain technology to everyday users. Some early-stage companies are unifying this disparate web3 market, some using StepZen GraphQL APIs to expedite this data sourcing process. This can be a unison of well-versed companies bringing web3 benefits of security and exchange to the world wide web and the moon 🌙🚀.
Start building your web3 article using the web3 API Collection in StepZen GraphQL Studio, or use the StepZen web3 starter application. Try it out and ask any question on Discord here.



