Convert REST to GraphQL: A New Low-Code Approach

 Lucia Cerchie
Lucia CerchieToday's API and app economy is built on REST. After a couple of decades of investment in REST, it's no surprise that most of the APIs that developers consume are REST. GraphQL is the relative newcomer. Its strengths are the ability to query everything you need and only what you need, and an improved developer experience supported by capabilities like self-documentation and query hinting. This landscape leaves savvy developers looking for ways to leverage GraphQL into a world where a lot of the data they need to build today's compelling experiences resides at REST API backends. So how to transform REST endpoints to GraphQL?
Transforming REST into GraphQL doesn't have to be an arduous task. You can already do so in a few lines of code with StepZen. And we've just made it even easier with a new REST2GraphQL conversion tool!
The REST2GraphQL tool requires no CLI download and no StepZen account. It lets you create a fully functional GraphQL API from your REST endpoint. Your GraphQL API is deployed right away and available to call from your app or command line. The GraphQL API is public and is running and available for 30 days at no cost to you. Share it, query it, build against it. At any time, take what you've built, make it a permanently deployed endpoint and easily customize it, by signing up for a free StepZen account.
How to transform REST to GraphQL with one click
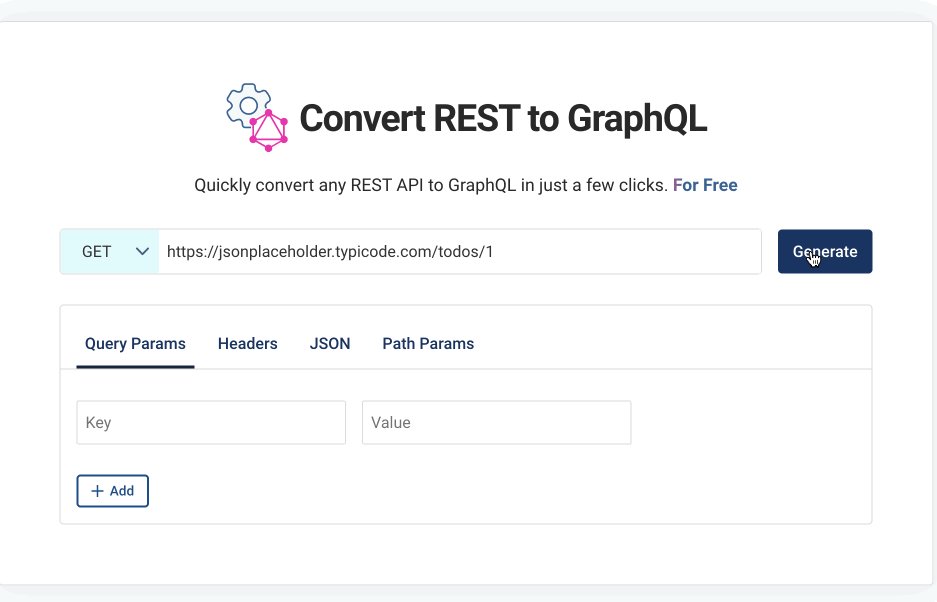
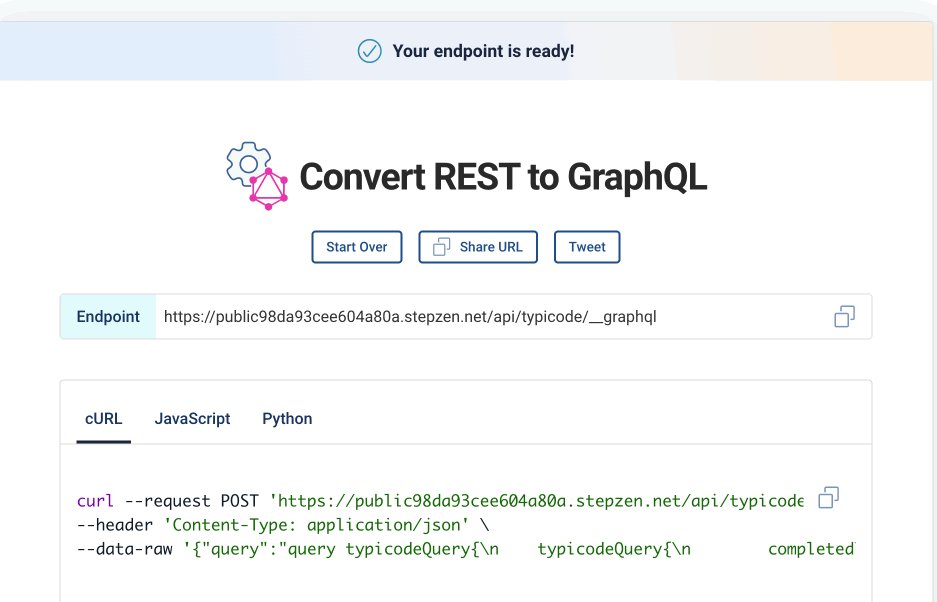
Paste your REST endpoint URL into the field in the REST2GraphQL web tool and click Generate. StepZen inspects your REST endpoint and generates the GraphQL API for you. Now the Endpoint field displays the GraphQL endpoint.
You can explore, test, and query the endpoint in the GraphiQL browser. Better still, you can build with your GraphQL API right away. You can even share it with your team and friends for them to build with it. You'll get code samples in a few languages that you can use to call the API. All in all you'll have a GraphQL API up and running in minutes.

Start with REST endpoint - no query params, no headers
In its simplest mode, you can generate a GraphQL API by providing just the REST endpoint value. If you start with the example provided in the tool, you'll see the REST endpoint is https://jsonplaceholder.typicode.com/todos/1. You can leave the Query Params, Header, and JSON fields blank, click Generate and see the GraphQL API generated for you, as well as curl, JavaScript, and Python code you can use to call it.
POST JSON Data
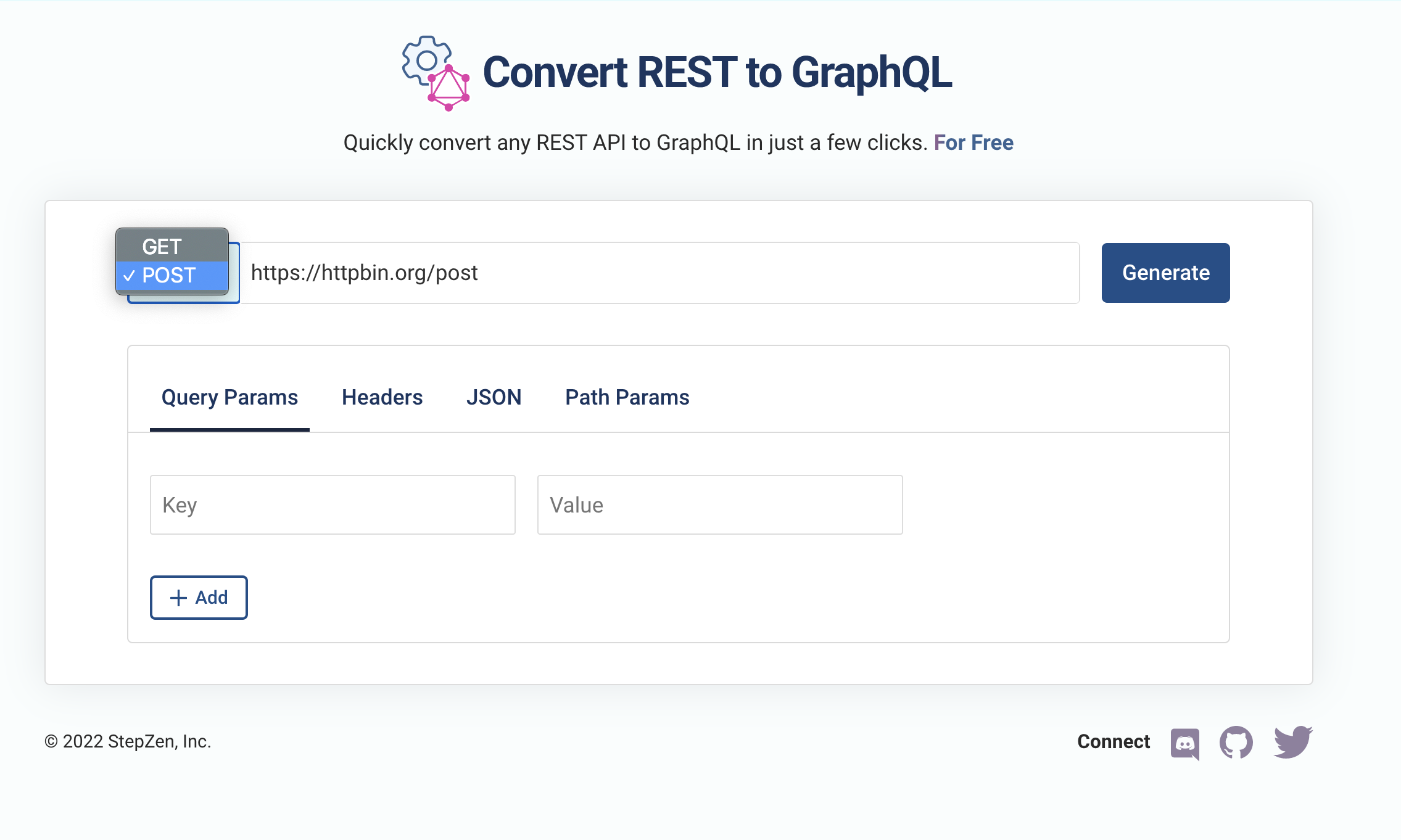
But what if we needed to post some JSON data? For this example, we'll use the httpbin sample API: https://httpbin.org/post
First, select the POST method:

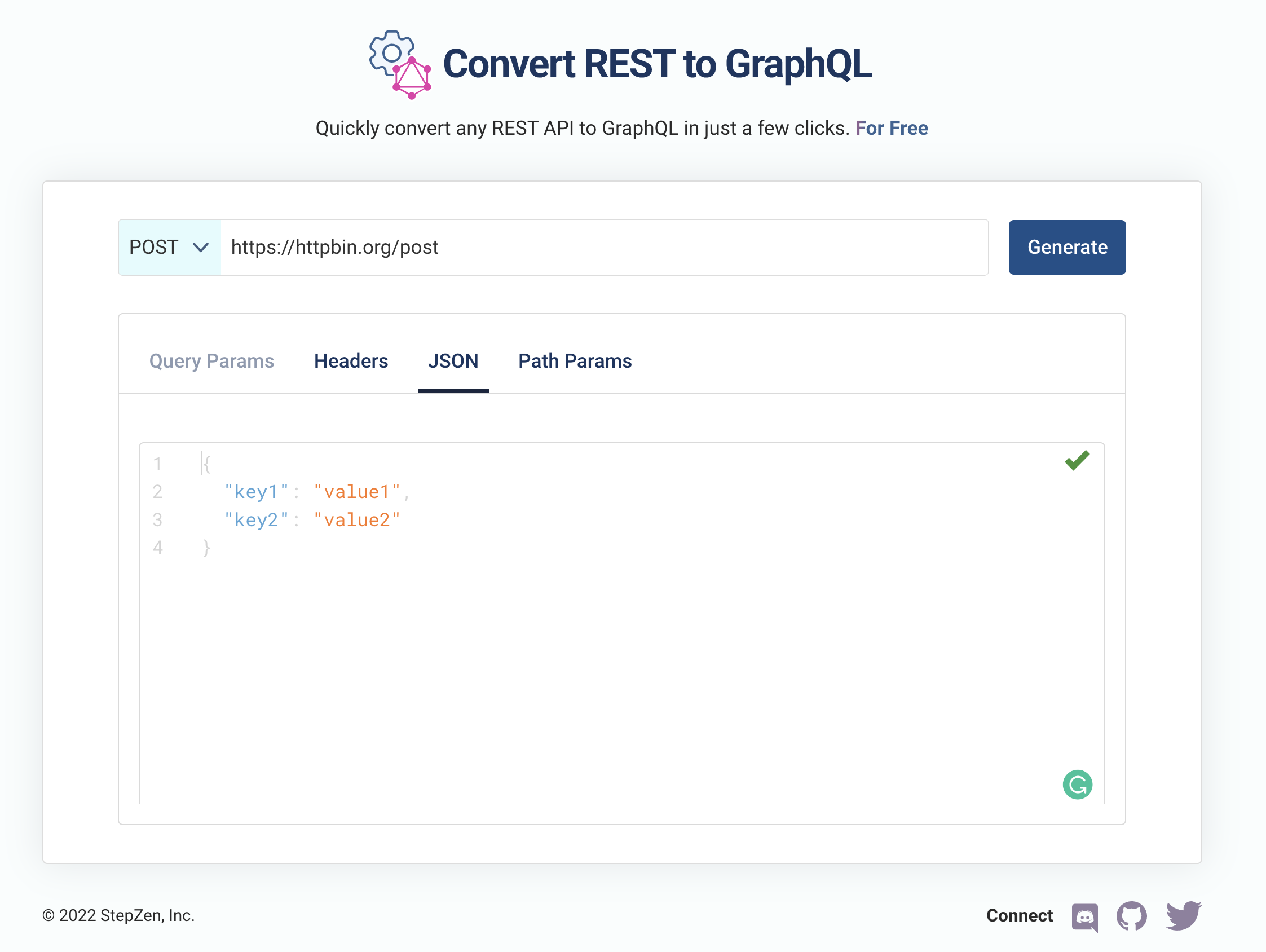
Next, paste the JSON that you'd like to send and click Generate.

Your GraphQL API is generated for you, its URL is provided in the Endpoint field: https://publicb93954a786e9c842.stepzen.net/api/httpbin/__graphql
On inspection of the JavaScript code example that we can use to query the GraphQL API, we can see that it generates a query with parameters for the JSON we need to send, key1 and key2, evident in the variables: {} field.
let headers = {};
headers["Content-Type"] = "application/json";
var graphql = JSON.stringify({
query: "query httpbinQuery($key1: String, $key2: String){\n httpbinQuery(key1: $key1, key2: $key2){\n args\n data\n files\n form\n headers{\n Accept\n Host\n }\n json{\n key1\n key2\n }\n origin\n url\n }\n}",
variables: {key1: String,key2: String}
})
var requestOptions = {
method: 'POST',
headers: headers,
body: graphql
};
fetch("https://publicb93954a786e9c842.stepzen.net/api/httpbin/__graphql", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
Add a Query Parameter
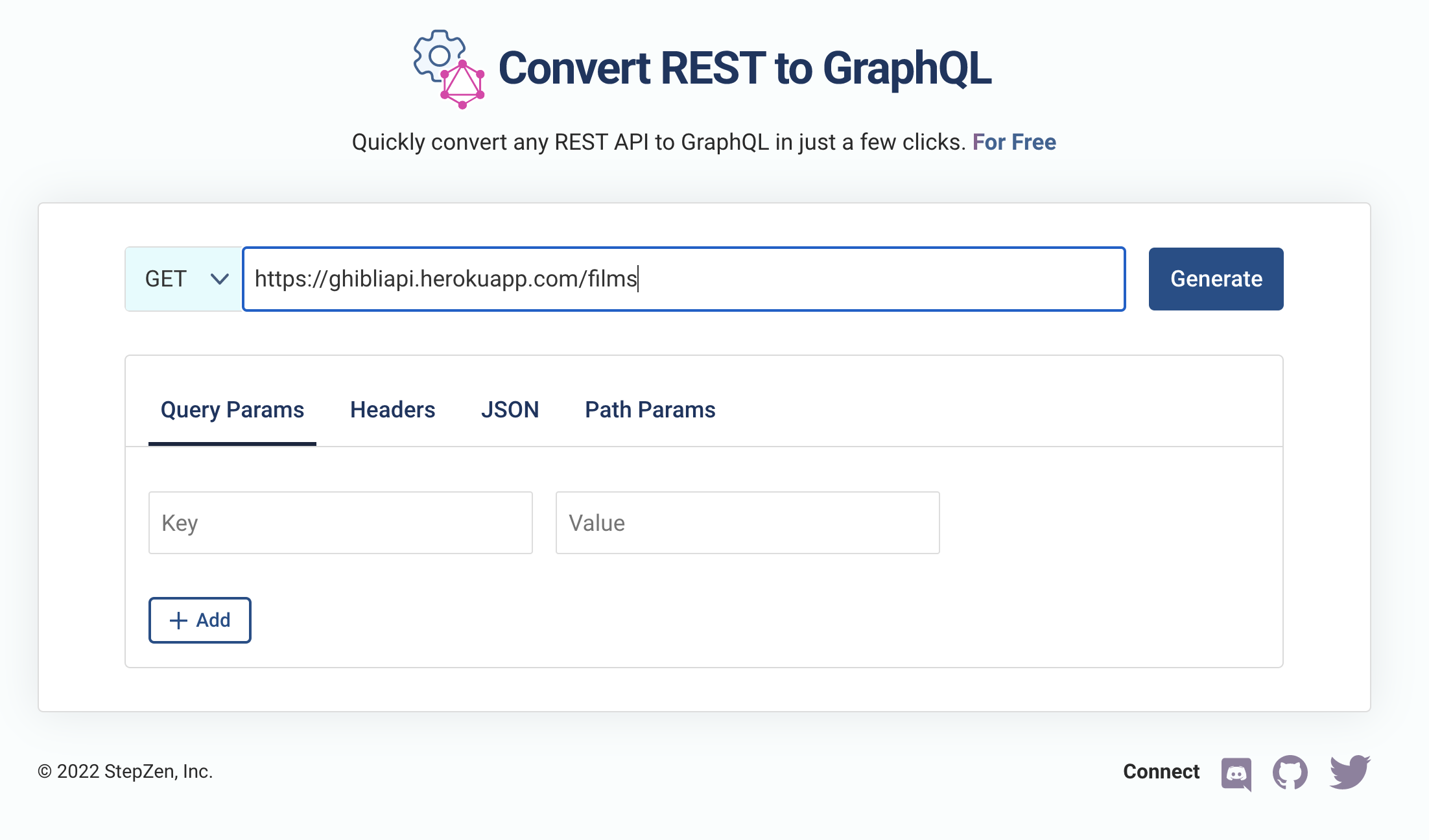
Now, say we have an endpoint, https://ghibliapi.herokuapp.com/films?limit=1, which takes the query parameter limit.
Enter the endpoint URL in the Endpoint field:

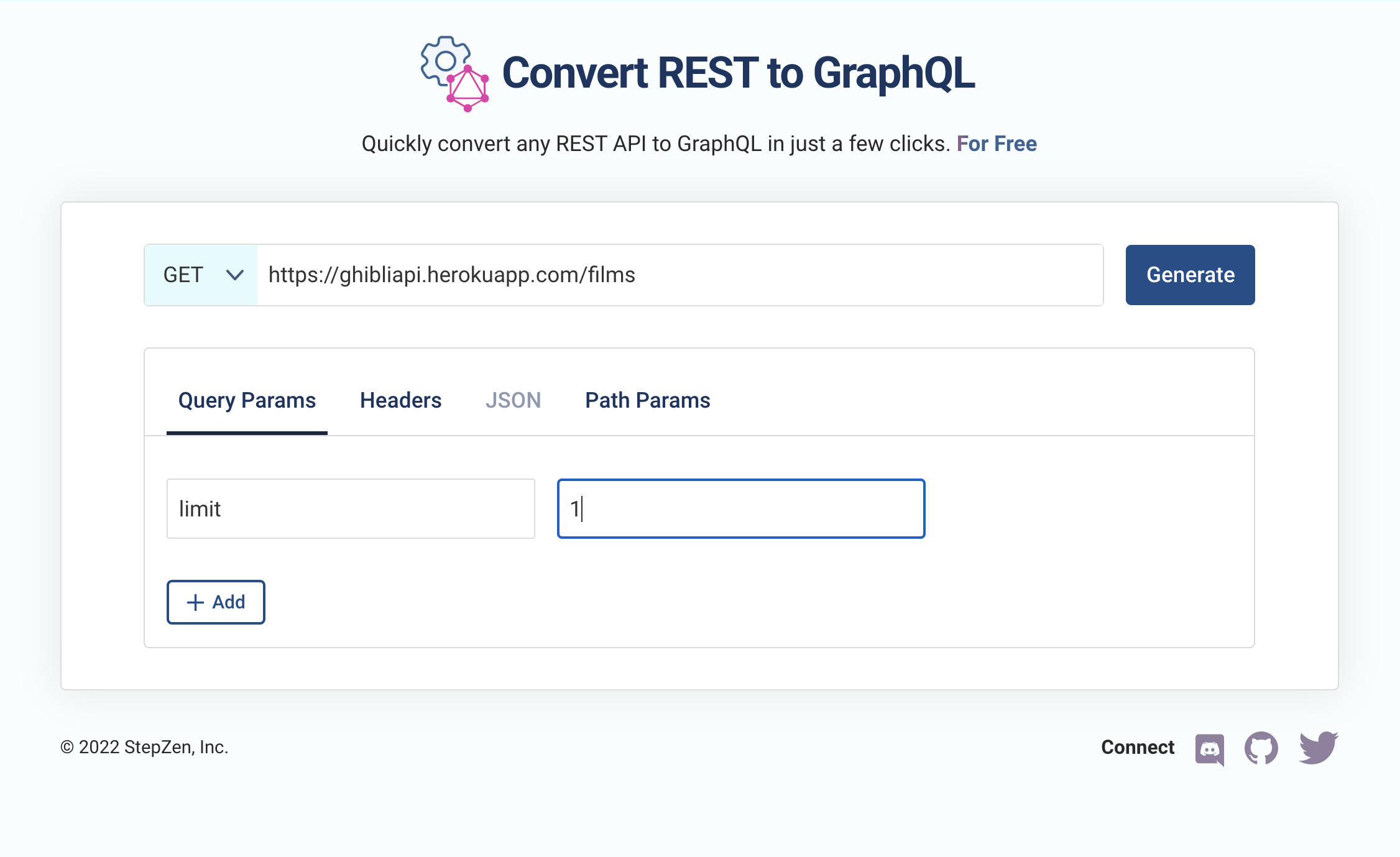
And enter the query params in the Query Params key and value fields

Click Generate and see that the query parameter is translated into your curl request.
curl --request POST 'https://publicf1bf36ef9fe92aea.stepzen.net/api/ghibliapi/__graphql' \
--header 'Content-Type: application/json' \
--data-raw '{"query":"query ghibliapiQuery($limit: String){\n ghibliapiQuery(limit: $limit){\n description\n director\n id\n image\n locations\n movie_banner\n original_title\n original_title_romanised\n people\n producer\n release_date\n rt_score\n running_time\n species\n title\n url\n vehicles\n }\n}","variables":{}}'
Add a Path Parameter
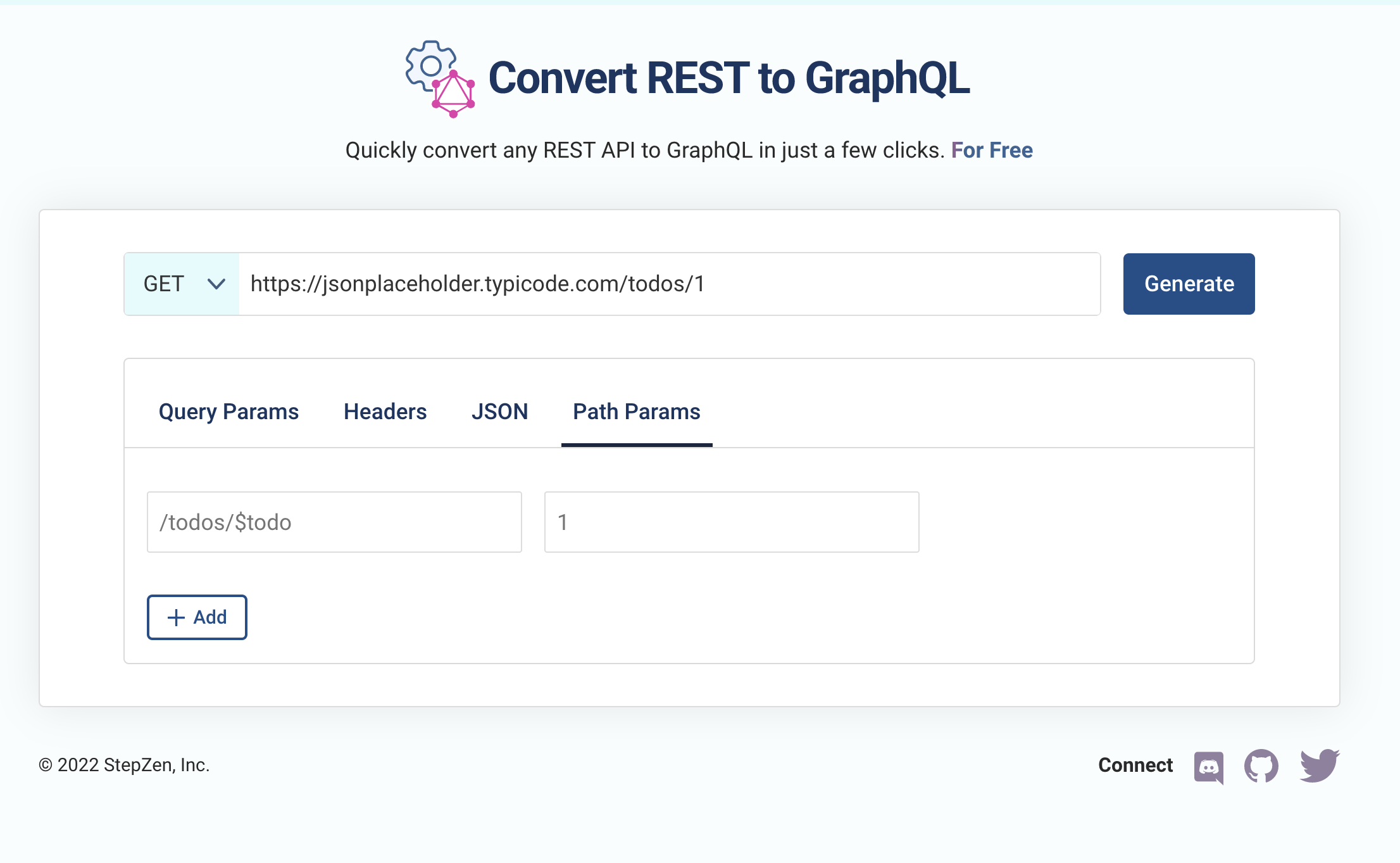
To add a path parameter to your request, enter the path and value inside the path parameter tab.
Using the https://jsonplaceholder.typicode.com/todos/1 REST endpoint as an example, the Path Params values are /todos/$todo and 1.

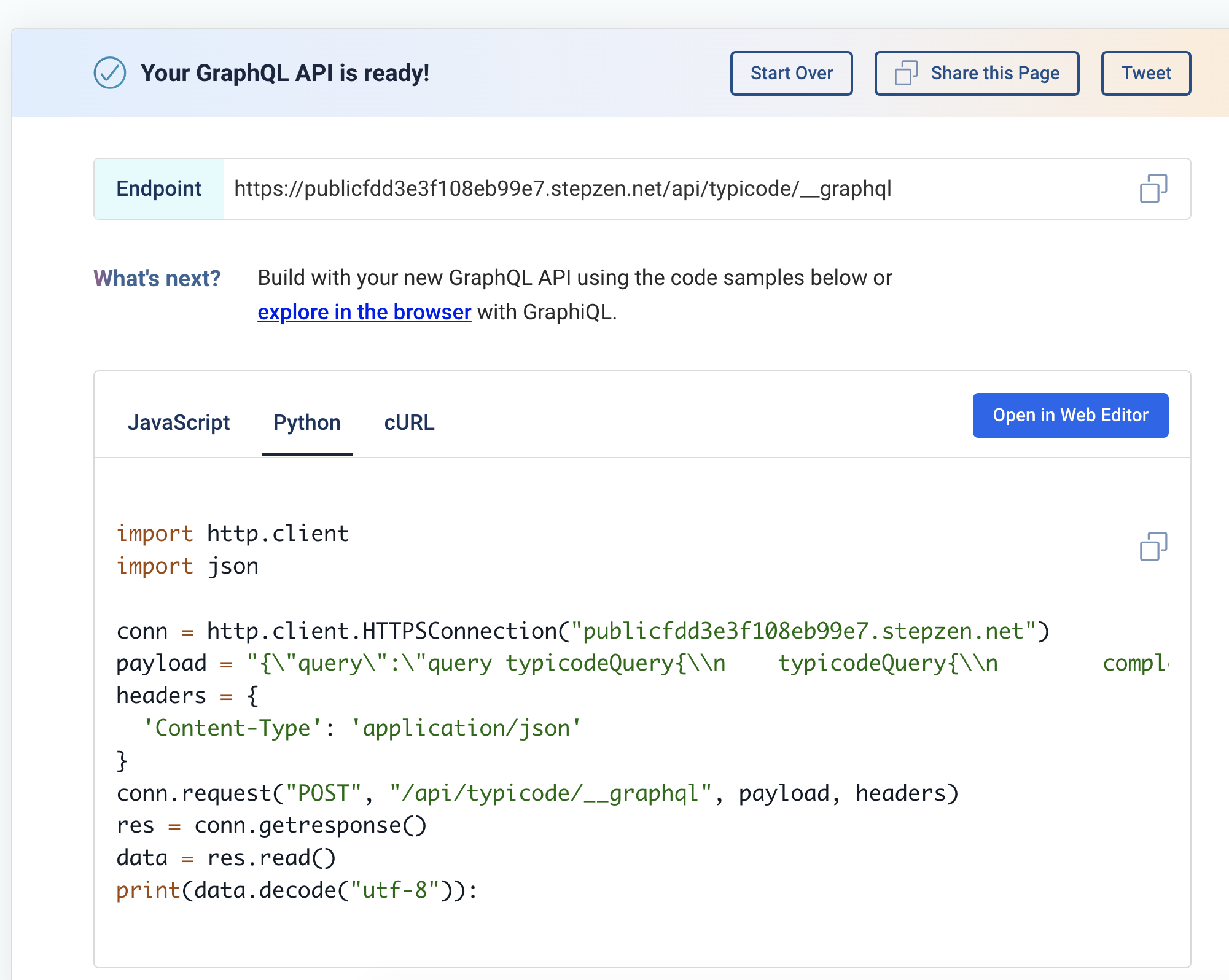
Examine the JavaScript, Python , and curl examples generated for you to see how the path parameters are used.

Wrapping it up
REST2GraphQL requires no CLI download and no StepZen account. You can create a fully functional GraphQL API from your REST endpoint. It is deployed right away and available to call from your app or command line. Your public endpoint is available for 30 days for you to use in your projects and share with others. If you'd like to have a permanent endpoint, want to extend and customize the one you create here, want to combine two REST endpoints in one GraphQL API, and more, sign up for a free account.
With your StepZen account, you can generate a GraphQL API for any REST, SQL, or NoSQL endpoint in a few minutes. You can use StepZen's GraphQL directives @rest, @dbquery, @graphql, and others to customize your GraphQL. See Getting Started to launch the quickstart.
We hope you REST2GraphQL useful. We'd love your feedback and suggestions and we're always keen to hear about the things you're building and answer any questions. Hope to see you over on Discord.



