GraphQL and the Jamstack

 Brian Rinaldi
Brian RinaldiWhile not explicitly connected with each other, GraphQL and the Jamstack seemingly have had histories that seem to be intertwined in large part because both have been linked in many ways to the rise of the React framework. While created in 2012 by Facebook, GraphQL was officially open sourced in 2015, two years after React, which also came from Facebook. GraphQL (as you may already know) is a query language for building and querying APIs. As of 2018, the GraphQL spec is maintained by the independent GraphQL Foundation.
Meanwhile the Jamstack is largely an architecture or methodology around building web sites that centers on static assets that allow for dynamic interaction through the use of JavaScript and APIs. The architecture was around for a few years prior but, in an effort led by Netlify, it was officially given the Jamstack name in 2016. While it does use APIs, it does not explicitly prescribe what sort of APIs, so there's no overarching connection to GraphQL. However, in 2015 Kyle Matthews released a React-based static site generator named Gatsby that was built upon React and tightly integrated with GraphQL for its entire data layer. Although Gatsby is no longer the only static site generator to use GraphQL by default, Gatsby's fast-rising popularity ultimately linked GraphQL with the broader concept of the Jamstack.
Let's explore a couple of popular Jamstack tools and how they use GraphQL.
Gatsby
Let's start with Gatsby as, to my knowledge, it was the first to explicitly tie GraphQL with the creation of Jamstack applications (though, in truth, Jamstack was not yet a word when Gatsby first came out). Every Gatsby site comes with a data layer. Ideally all the data for a site flows through this layer, including file-based content stored in Markdown, JSON or YAML files as well as external GraphQL APIs or APIs and services connected via a plugin. And this data layer is entirely built upon GraphQL.

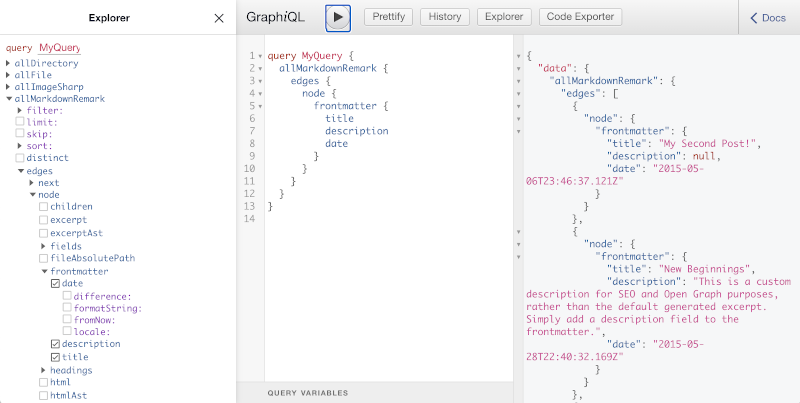
Although it isn't a requirement that your Gatsby site uses GraphQL to get its data, doing so comes with a number of benefits such that you are strongly encouraged to do so. Thus, every time you run gatsby develop, Gatsby not only spins up your site (typically at localhost:8000) but also spins up the GraphQL API for your site (typically accessible via http://localhost:8000/___graphql using the embedded GraphiQL editor).
For example, if you were to use Gatsby's blog starter, it uses file-based content in the form of Markdown files for each blog post that are stored in the /content/blog folder. It then uses the gatsby-source-filesystem plugin to add the frontmatter and content of these files into Gatsby's GraphQL data layer and then retrieves them using a query along the lines of:
{
allMarkdownRemark(sort: { fields: [frontmatter___date], order: DESC }) {
nodes {
excerpt
fields {
slug
}
frontmatter {
date(formatString: "MMMM DD, YYYY")
title
description
}
}
}
}
To learn more about how to use GraphQL in Gatsby, check out the GraphQL API documentation.
Gridsome
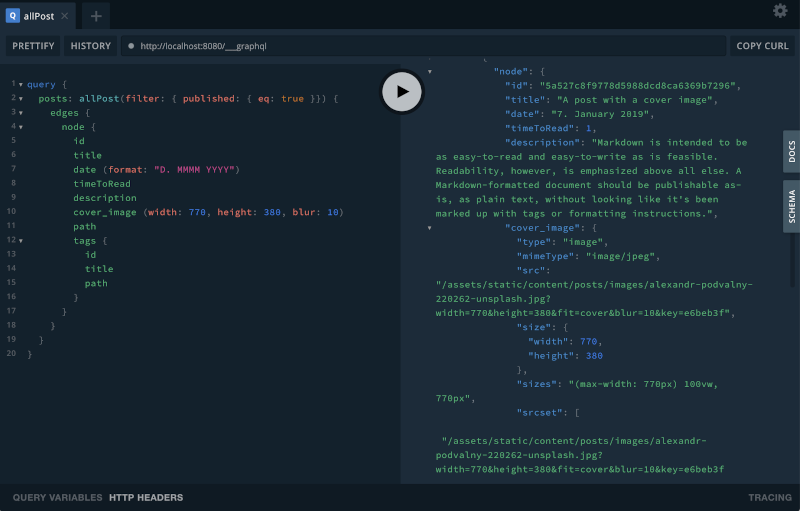
Gridsome shares a lot of feature and philosophical similarities to Gatsby, but it is built using the Vue framework. For instance, Gridsome focuses on being a static site generator, unlike some other framework-based tools that offer both server-side rendering (SSR) and static pre-rendering (SSG). It also has a strong first-party and community plugin ecosystem. And, it also has a data layer that is built upon GraphQL that you can explore using the built-in GraphQL Playground.

The GraphQL data layer is where all the data about a site is added by default, including site metadata and pages. Gridsome provides built in tools to add in data that is coming from outside sources. For instance, you can use api.loadSource hook in a gridsome.server.js in conjunction with Gridsome's Data Store API to add data from an external API. Any data I add to the data layer via the Data Store API is immediately queryable using GraphQL.
For example, imagine I wanted to pull in all of the blog posts that I'd written on DEV (note that this example uses the unauthenticated endpoint to get a user's public posts). Here's my gridsome.server.js:
const axios = require('axios');
module.exports = function(api) {
api.loadSource(async (actions) => {
const posts = await axios.get(
'https://dev.to/api/articles?username=remotesynth'
);
const collection = actions.addCollection('DevPosts');
for (const post of posts.data) {
collection.addNode(post);
}
});
};
And now I can query the API using the generated AllDevPosts query:
query {
allDevPosts {
edges {
node {
title
description
url
}
}
}
}
To learn more about how Gridsome uses GraphQL, check the GraphQL data layer documentation.
GraphQL in Other Jamstack Tools
Another more recent addition to the list of Jamstack static site generators that use GraphQL as their data layer is RedwoodJS, which brings a Rails-like approach to building what they call "full stack Jamstack." RedwoodJS puts its data layer in what it calls cells that must contain a GraphQL query.
Of course, GraphQL can be used in just about any other static site generator that is capable of parsing the JSON response (which is pretty much any of them). I only cover these specifically because they are built upon GraphQL as a core capability. However, Jamstack is more than just static site generators. The other key ingredient is APIs and services and GraphQL plays a large part in that as well. For instance, there are common tools that make GraphQL a foundational part of their offering like Fauna, which provides a data API for a Jamstack site, or GraphCMS, which is a headless CMS built upon a GraphQL API.
At StepZen, we're also focused on the Jamstack and GraphQL by building tools that will make it easy for developers to combine all their backends into a single API endpoint built on GraphQL. We believe that GraphQL offers unique capabilities that make it ideal for a serverless, "Jamstack-ready" API layer that avoids the need for boilerplate functions. Because of this, we think GraphQL will increasingly become an integral part of the API layer of Jamstack - that the A in Jamstack will increasingly stand for GraphQL.