How to Connect Your GraphQL API with any REST Backend

 Helen Whelan
Helen WhelanMuch has been written in the past few years about REST and GraphQL - indeed REST versus GraphQL! Which is better? Is REST dead? What’s the big deal about GraphQL anyway? GraphQL discussions today are reminiscent of the REST debates of a decade ago. Pragmatic versus dogmatic REST anyone? This blog is not that!
Rather it is an example of how developers can leverage two great technologies to simplify and accelerate how they build modern apps and experiences. StepZen just released the capability to make it easy for developers to configure any REST API as the backend data source for their GraphQL endpoint. This lets you GraphQL-enable existing REST backends, and tie together multiple backends into one API accessible at a single endpoint.
GraphQL for Frontend and Backend Developers
Frontend developers are adopting GraphQL as the way to get data from backends. The 2020 State of JavaScript survey, for example, reports that almost 90% of respondents have used GraphQL, or want to learn more about it, up from barely 50% in 2016. Many of the developers we’ve interacted with are building web apps with the Jamstack, and GraphQL is increasingly a part of that conversation. For example, Gatsby, RedwoodJS, and Gridsome data layers are all built on GraphQL.
Here at StepZen, we believe that GraphQL makes the job of the backend developer easier as well. It is with an eye to supporting both the frontend and backend developer experience that we land on GraphQL as the choice for a universal API - an API that abstracts all the backends away and the developer just asks for the data she wants.
But Where’s the Data?
The data that developers need mostly reside in one or more API services and databases. Let’s take a look at the API backend landscape — we'll save databases for another day!
REST turned 20 in 2020. With two decades of APIs designed and built on REST, it's no wonder that there are hundreds of thousands of REST-based APIs powering an even greater number of applications. Programmable Web boasts almost 24,000 APIs in its API directory. About a third of them are REST APIs. And those are just the “public” APIs - the tip of the iceberg! With an average of 168 new APIs added monthly, the tip of the Programmable Web iceberg has grown 6 fold in just over a decade, and shows no signs of slowing down.
REST APIs have become the de facto standard for companies deploying APIs and launching developer platforms. As we speak with frontend and full-stack developers about their projects, it is therefore no surprise to hear that much of the data they need is available via API backends -- mostly REST — some good, some not so good, some downright ugly.
Getting Data From a REST Service Using StepZen’s @rest
Whether the data for the GraphQL API you build on StepZen is from databases, APIs, CMSs, or other backends, our goal is to connect and assemble it to deliver the right response reliably. Given the continuing growth of the body of REST APIs, and their importance as data sources for modern applications, we went to work to make connecting REST APIs easy. Let’s take a look at how StepZen’s @rest directive makes that so.
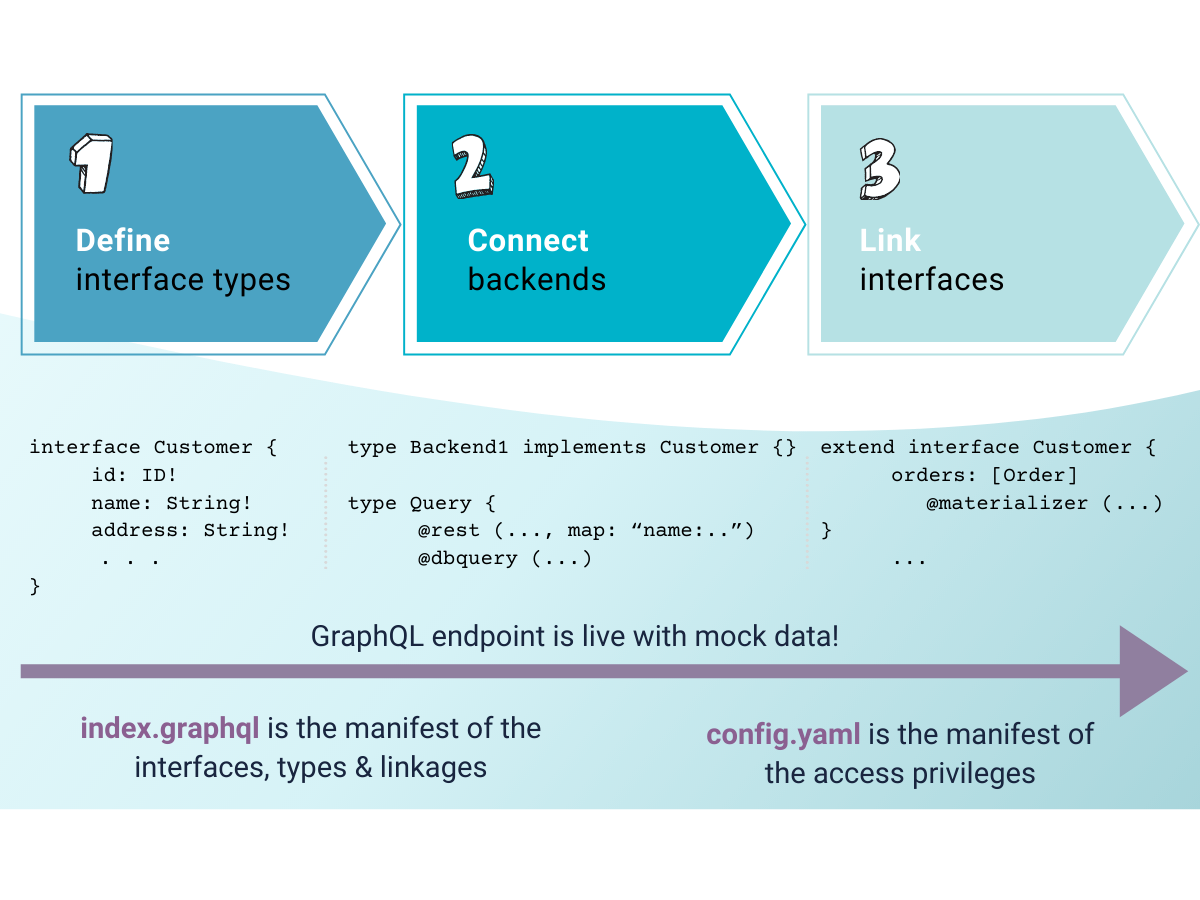
As Anant describes in this video, the core work of creating a GraphQL endpoint in StepZen is done by writing the schema file (in the form of a Schema Definition Language (SDL) file). In three steps, you write the schema that describes your GraphQL endpoint.
- Define an interface and queries for a type that the front-end application will query. This could be a customer type, an order type, a ticket, whatever.
- Connect backends by creating one or more concrete types in support of the interface type. The concrete types represent the backends that will provide data to the interface. When your backend is REST you use the directives
@restto tell StepZen how to access and process the backends. - Link types, as needed, for the interfaces and backends you configured (using the
@materializerdirective).

Anatomy of a Schema: A GraphQL API with a REST Backend
In a recent blog post, Brian described how to build your first GraphQL endpoint in StepZen, so we’ll not cover the same ground here. Instead, let’s look at an example of the SDL file in StepZen that defines a Customer interface, a query for the type, and how to connect to a REST service using the @rest directive (steps 1 and 2 above).
If you’re logged in to your StepZen account, you can access the documentation that fully describes how to connect a REST service using @rest and more. If you don’t have an account yet, you can sign up for the StepZen alpha. It is free to use and you’ll get your own sandbox account to explore StepZen capabilities.
Here’s our example schema (SDL) file:
interface Customer {
id: ID!
name: String!
email: String!
}
type CustomerUsingRest implements Customer {}
type Query {
customerById (id: ID!): Customer
customerByIdUsingRest(id: ID!): CustomerUsingRest
@supplies(query: "customerById")
@rest (endpoint: "https://customer-more-complex.stepzen.com/customers/$id", resultroot: "data",
setters: [{field: "name", path: "customername"},
{field: "email", path: "customeremail"}])
}
Let’s break it down:
- The file defines the interface (
Customer) and queries for ourCustomerUsingResttype. - We implement the
Customerinterface as a concrete type (CustomerUsingRest) to connect the backend. - We implement the query on the concrete implementation and connect it to the REST API backend.
- Let's break down the query
CustomerByIdUsingRest:CustomerByIdUsingRestsupplies data to ourcustomerByIdquery and, as such, has the same arguments as that query. However, the query returns an instance ofCustomerUsingRest(our concrete implementation) rather thanCustomer.- The
@suppliesdirective tells StepZen which query this fulfills. In this case, we're specifying that this query is supplying data to thecustomerByIdquery. - The
@restdirective tells StepZen that this query will be fulfilled by a query to a REST endpoint - in our example, this REST API:https://samples.apis.stepzen.com/simplecustomer/1
Note the four parameters typical in an @rest call.
- endpoint - the URL you want to call. All parameters of the query this @rest is attached to are available to you to construct the URL. You use $ to construct them.
- resultroot is the root where all the data you need for the concrete type that the call feeds into. Default is the root of JSON.
- setters is the optional renaming of fields from JSON into the fields of the concrete type. Only fields that need to be remapped need to be specified, otherwise StepZen makes good default assumptions.
- configuration is the optional configuration information to pass down into headers, and/or information that you do not want to write in your SDL.
Let’s look at the configuration parameter.
As you saw in Building Your First GraphQL API Using StepZen in order to connect a custom backend, you create a config.yaml file in your project directory. It specifies the information StepZen needs to connect to the backend. Let’s say, in this example, we want to connect Customer with the authenticated REST backend:
https://samples.apis.stepzen.com/auth/morecomplexcustomer/1, using -H Authorization: Bearer XXXXX
To set this value for StepZen, you’d create a config.yaml file in your project as follows:
configurationset:
- configuration:
name: stepzen_customer
Authorization: Bearer XXXXX
and therefore, our example schema file contains the configuration: "stepzen_customer" parameter.
And so, by using the @rest directive in your schema definition, you can GraphQL-enable REST backends and easily connect REST services as the data sources in your GraphQL endpoint.
Summary
As frontend developers adopt GraphQL as the way to get data from backends, and because we believe that GraphQL can also make the job of the backend developer easier, we chose it for building "One API for all Your Data." However, since Roy Fielding’s famous Chapter 5, and with more than 20 years of APIs designed and built on REST, across many industries and sectors, it's no surprise that REST APIs are some of the more common backends that a developer must connect to get the data she needs. So we wanted to make it easy to connect any backend REST API when building your single GraphQL endpoint.
We hope you’ll check out our latest release and the StepZen documentation for the details of connecting a REST API using the @rest directive. You can not only GraphQL-enable your existing REST backends, but also tie together multiple backends into a single API accessible at a single endpoint.



