StepZen Dashboard: Analyze and Query Your GraphQL Endpoints

 Samuel Hill
Samuel HillAt StepZen we want to make it as simple as possible to create a secure, and performant GraphQL API. To give you insights on how performant your GraphQL API actually is and to make it even easier to get started building, the StepZen Dashboard is releasing two key new features.
- Request Totals and Times on StepZen GraphQL endpoints
- JavaScript, cURL, and Python code samples to query StepZen GraphQL endpoints
Let's have a look at these new features, and how to use them.
Request Totals and Times
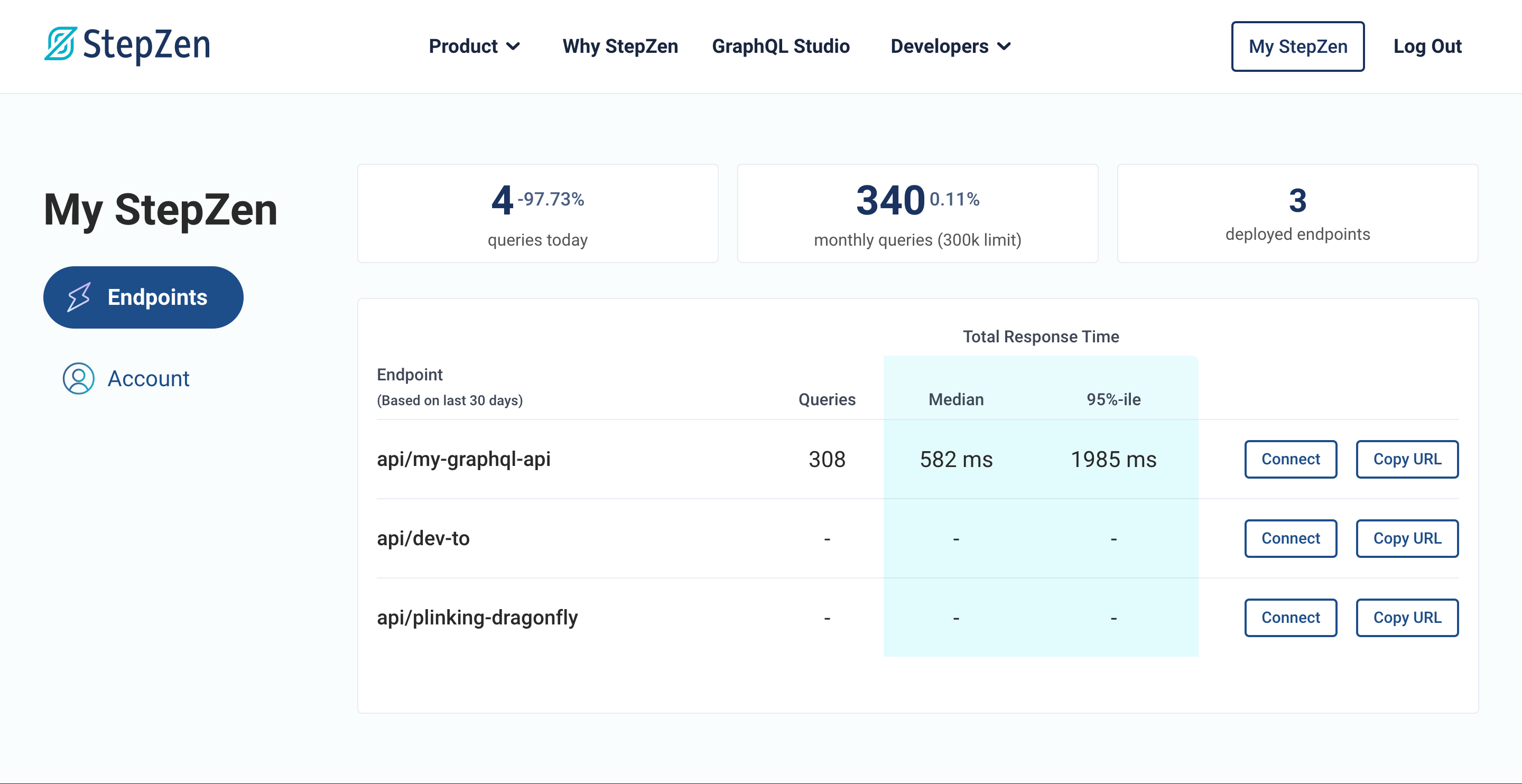
To help a user review and analyze individual StepZen endpoints, we added three different metrics to each endpoint.
-
Queries The total number of queries run against an endpoint.
-
Median Response Time 50% of queries have higher latency and 50% of queries have lower latency than this value. It can also be referred to as the 50% latency.
-
95 percentile (95%-ile) Response Time 95% of queries have lower latency than this value and 5% have higher latency. If performing properly, this number should have a higher value than the Median Response Time.
These measurements assess the consistency of all queries being executed on an individual endpoint. With that, we understand there are more data points StepZen developers are interested in. We'd love to hear from you about what else you would like to see - it would massively inform our roadmap. Please reach out on Discord.

JavaScript, cURL, and Python Code Samples
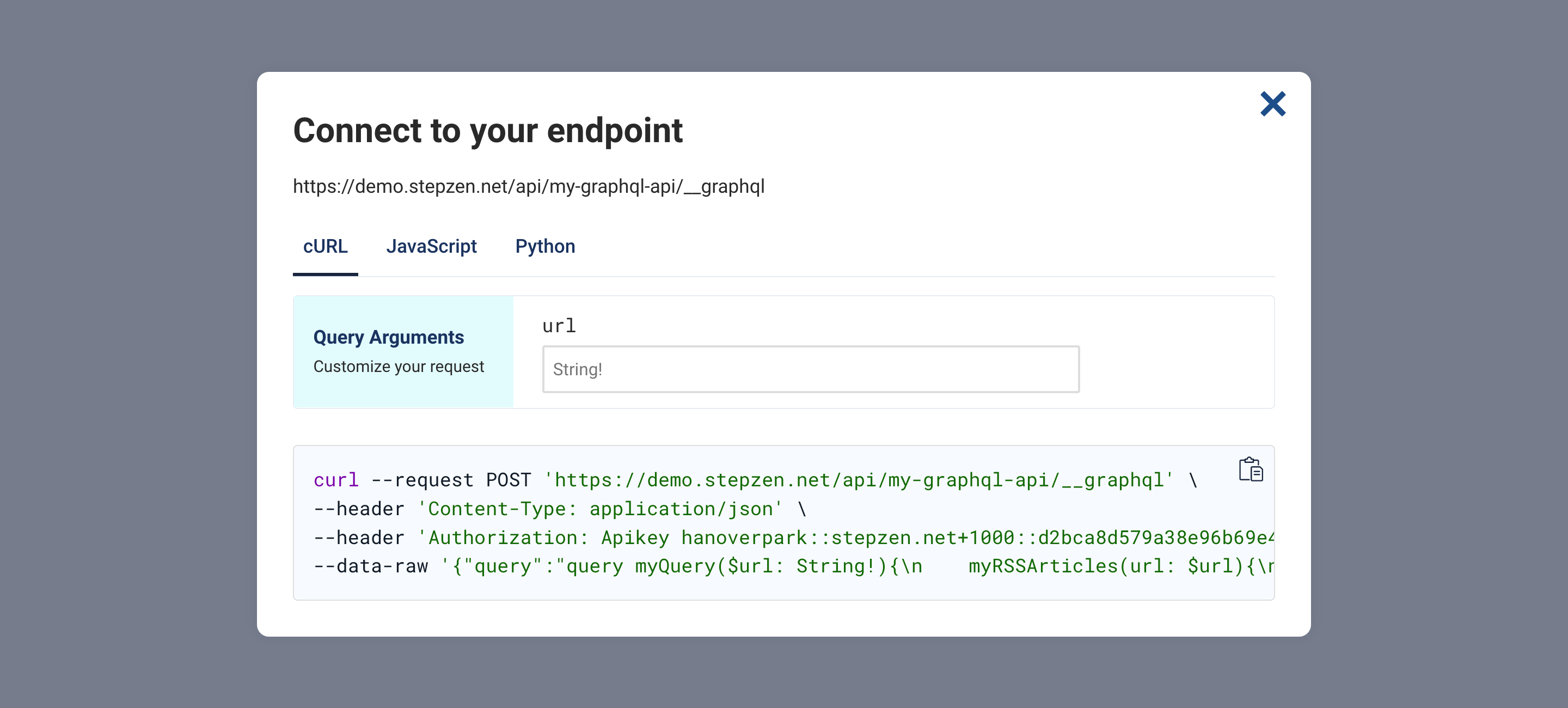
To query a deployed StepZen GraphQL endpoint, a developer must execute a proper request to an endpoint. To help you execute that GraphQL query, the StepZen dashboard provides a "connect" no-code solution that generates three different code samples for you to use!
When you select the "connect" button, StepZen introspects your GraphQL endpoint, finds a sample query, and prompts you to input variables to properly execute the query.

Querying a StepZen GraphQL endpoint is as easy as introspecting and building one. The "connect" no-code solution takes querying a StepZen endpoint a step further by providing a sample query for you to properly call your GraphQL endpoint.
Next Steps?
We have our sights on providing more analytics and capabilities to GraphQL developers. To that end, you are the developer analyzing your endpoints so we're eager to hear from you. What do you want to see next? Drop into the Discord with feedback, questions, or enhancement requests.
Follow us on Twitter or join our Discord community to stay updated about our latest developments.



