Consuming the Deepgram API: The GraphQL Edit

 Lucia Cerchie
Lucia CerchieIn this project, we’ll explore how to use Deepgram, StepZen, and Next.js to convert the Deepgram REST API into your own GraphQL API, translate audio to English and French text, and display the result in a user interface.
- Deepgram’s REST API - A speech-to-text API built on a 100% deep learning platform. It offers up to 90% translation accuracy with model training with no human validation necessary. I chose to write about it because the developer experience is excellent; should you want to extend the capabilities of this API further, you’ll find exactly what you need in Deepgram’s docs and tutorials.
- StepZen’s REST2GraphQL tool - A user interface designed to convert your REST APIs to GraphQL, no code necessary. StepZen introspects the endpoint, generates a schema, and deploys your GraphQL endpoint once you hit ‘Generate’. These endpoints are public and are available for you to use and share for 30 days. To take the schema you’ve created with REST2GraphQL and create a private, scalable endpoint for it, sign up for a StepZen account.
- Next.js - A React framework providing features like Server Side Rendering. We’ll use it in this tutorial to fetch the data from our GraphQL endpoint. That way, you’ll learn how to safely send an API key on a server-side request.
Converting the Deepgram REST API to GraphQL
The first thing we’ll learn is how to use REST2GraphQL to convert Deepgram to a GraphQL API.
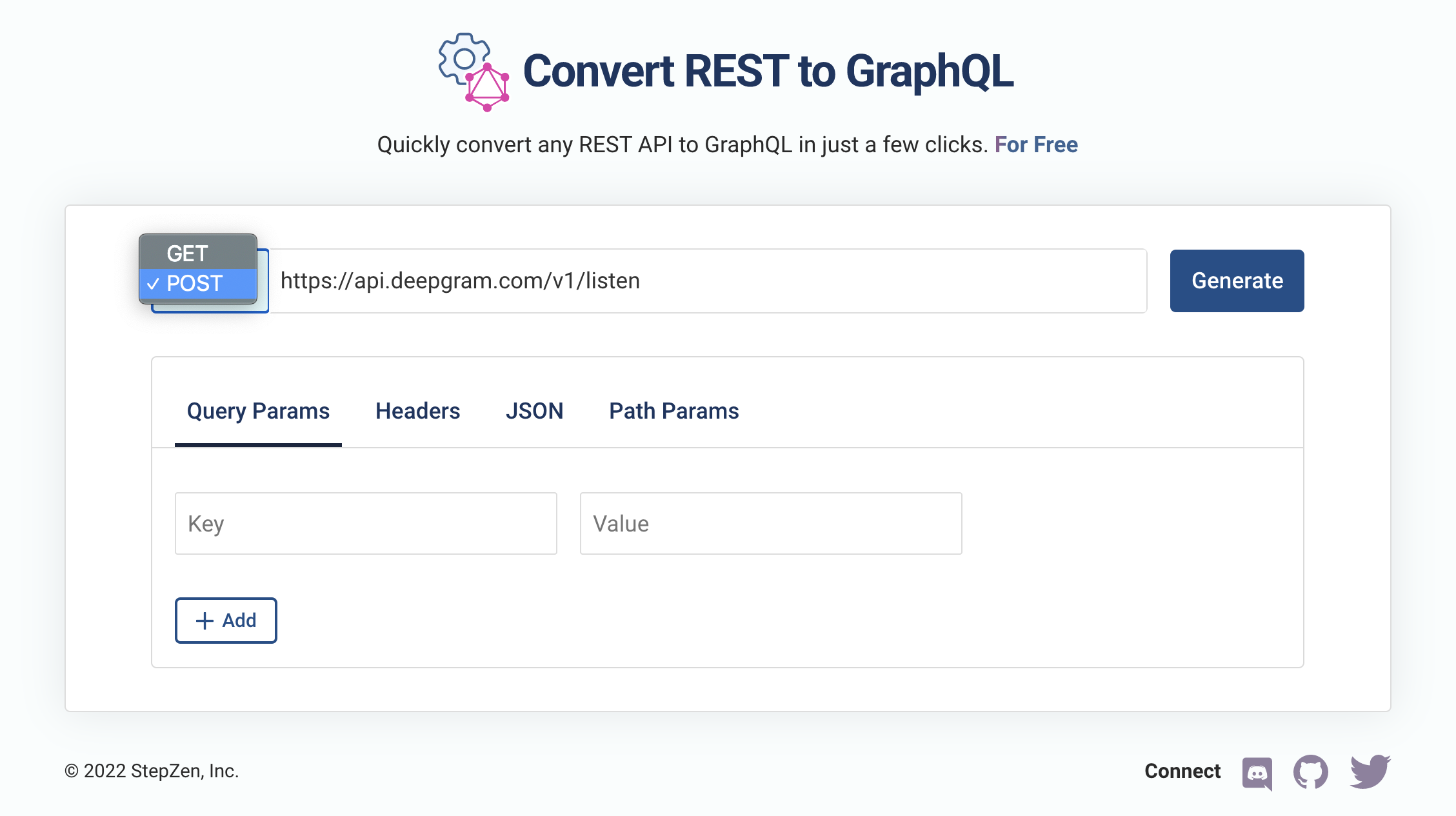
Access the tool at rest2graphql.io
Then, select ‘POST’ and enter the Deepgram ‘listen’ endpoint we’ll be using:

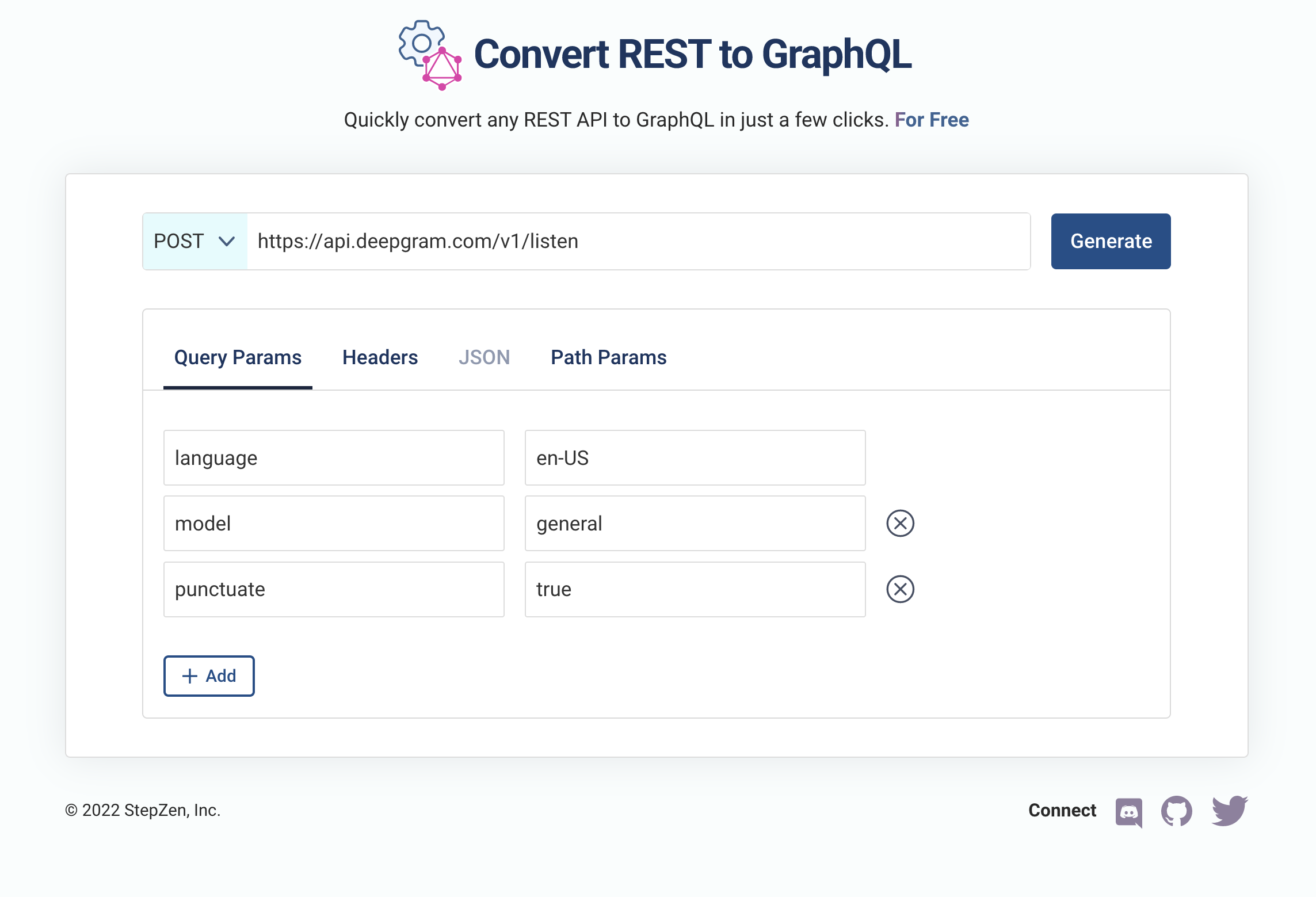
Next, you’ll add some query parameters.
Deepgram uses these parameters to determine the language to translate, the model to use, and whether to punctuate the text. They are sent to StepZen on ‘Generate’, and StepZen creates a GraphQL schema with query variables matching these parameters.

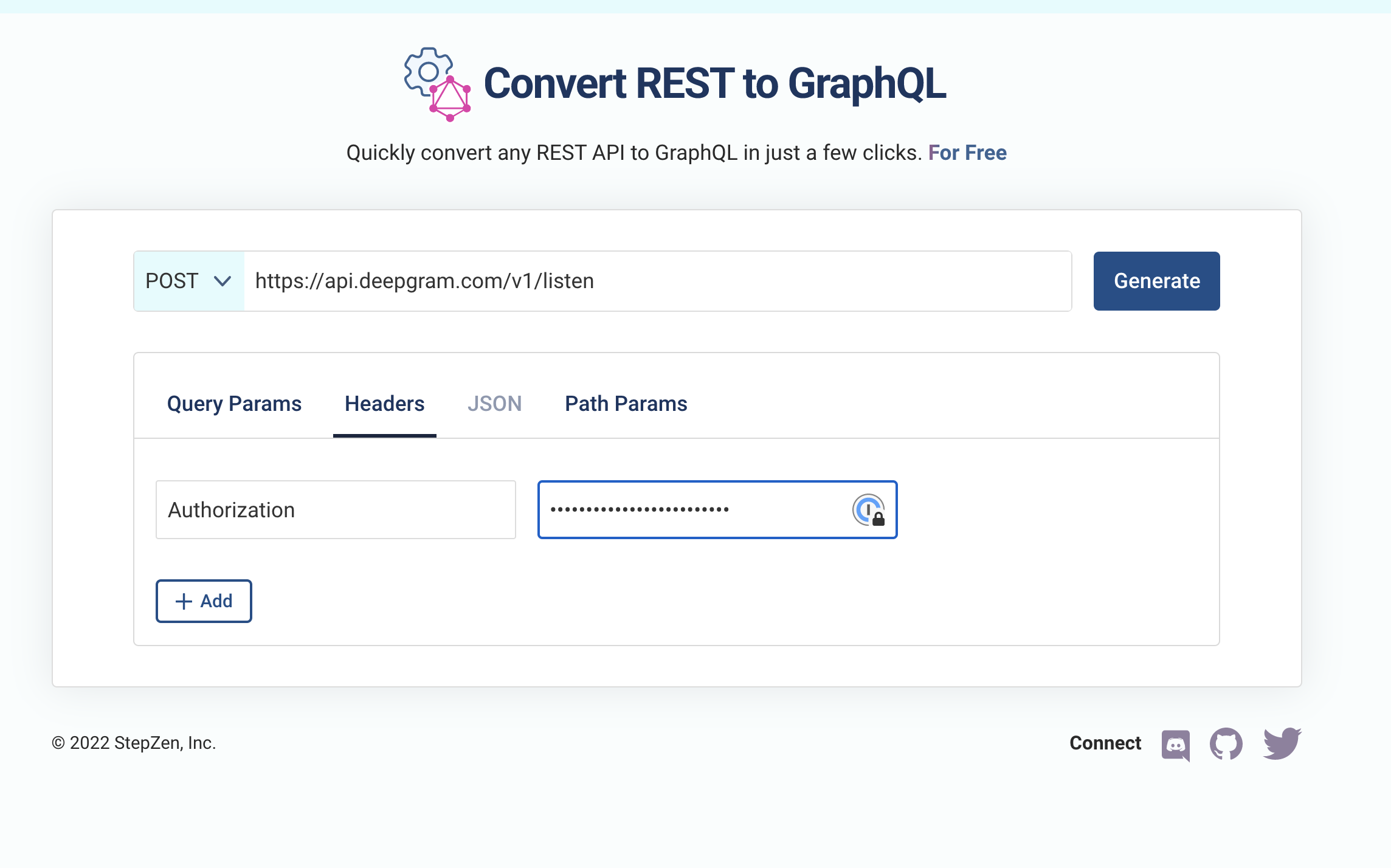
You’ll also need to add your Deepgram API key under the Headers tab to get access to your Deepgram endpoint. You can find the steps to create a Deepgram API key in the Deepgram docs.

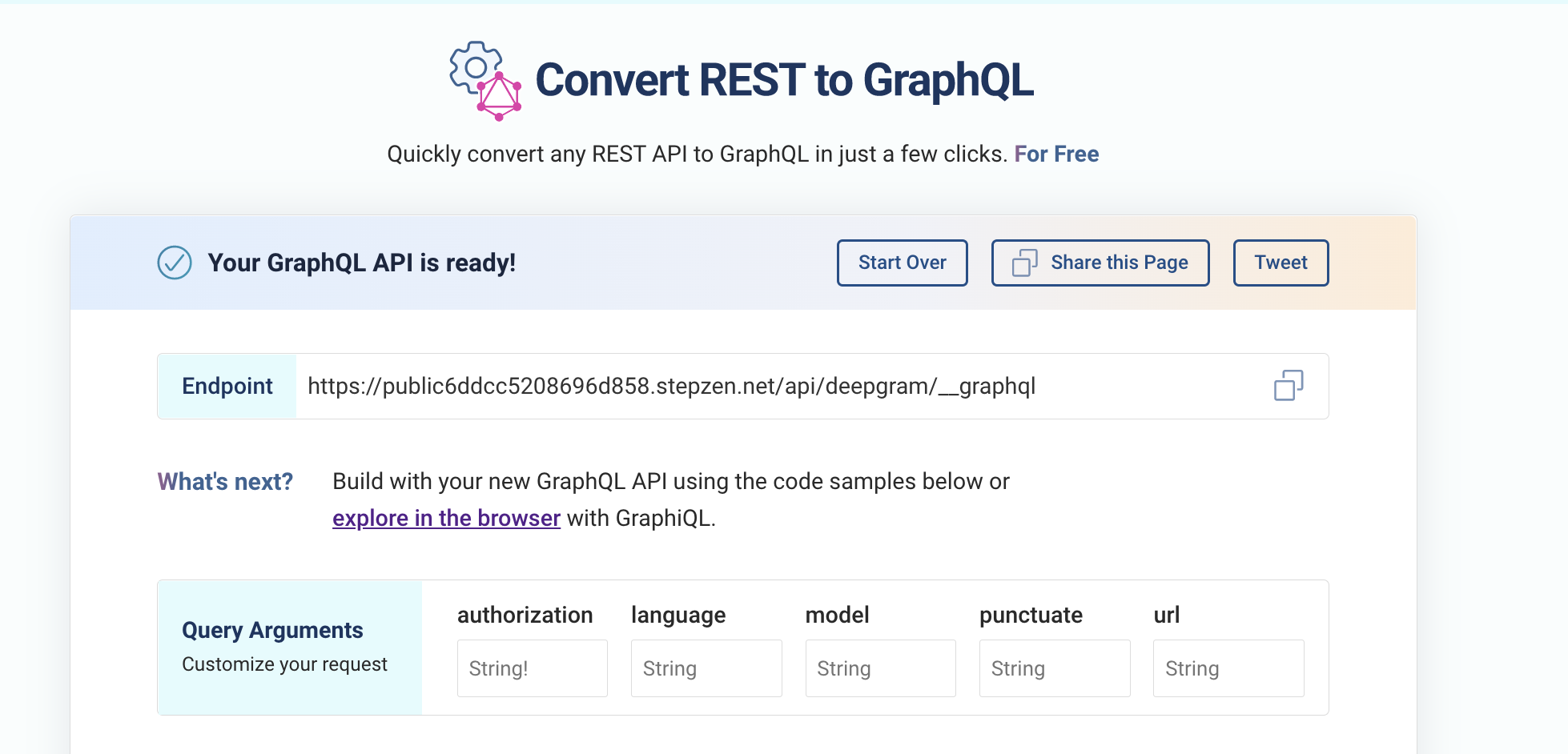
Now, click Generate, and your endpoint is deployed! Query it in the browser with GraphiQL, or customize the values of your request’s variables with the ‘Query Arguments’ widget.

Consuming the GraphQL API in a Next.js App
Next, let’s look at how to consume your GraphQL endpoint in a Next.js app. I’ll show snippets to illustrate my steps, so here’s the Github repository if you’d like to clone the entire code.
I started by creating a Next.js app. Then, I created a getServerSideProps function to feed the data into the Home component, inside pages/index.js .
export async function getServerSideProps(context) {
}
export default function Home(props) {
return (
<div className={styles.container}>
<Head>
<title>Create Next App</title>
<meta
name="description"
ETC...
I wrote my fetch call inside the getServerSideProps function. called the endpoint generated by REST2GraphQL, https://public6ddcc5208696d858.stepzen.net/api/deepgram/__graphql, sent the headers required by the Deepgram API, and sent my GraphQL query as the body (you can check out the generated JavaScript boilerplate to see the query that I copied).
I protected the apikey by saving it in my env. file. For information about how to use the fetch API with GraphQL, view StepZen’s documentation.
const apikey = process.env.DEEPGRAM_APIKEY
const res_in_en = await fetch('https://public6ddcc5208696d858.stepzen.net/api/deepgram/__graphql', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
Authorization: `Token ${apikey}`,
},
body: JSON.stringify({
query: `
query deepgramQuery($authorization: String!, $language: String, $model: String, $punctuate: String, $url: String) {
deepgramQuery(
authorization: $authorization
language: $language
model: $model
punctuate: $punctuate
url: $url
) {
results {
channels {
alternatives {
confidence
transcript
words {
confidence
end
punctuated_word
start
word
}
}
}
}
}
}
`,
variables: {
url: 'https://static.deepgram.com/examples/Bueller-Life-moves-pretty-fast.wav',
language: 'en-US',
model: 'general',
punctuate: 'true',
authorization: `Token ${process.env.DEEPGRAM_APIKEY}`
},
}),
})
After making the call in the function, we transform the result into JSON and return it as props:
const en_data = await res_in_en.json()
if (!en_data) {
return {
notFound: true,
}
}
return {
props: { en_data }, // will be passed to the page component as props
}
Next, I surfaced the data text on the homepage by using the props passed from the getServerSideProps function to the Home component (something Next will do automatically here).
<h1>DeepGram Samples</h1>
<h2>English Sample</h2>
<p>
{
props.en_data.data.deepgramQuery.results.channels[0].alternatives[0].transcript
}
</p>
After that, I can see it rendered in my localhost endpoint!

French Sample
So now I’d created an English sample… how about another language? Deepgram has support for 18 languages! Let’s try French. The first thing is to repeat the 'Converting the Deepgram REST API to GraphQL' process outlined above, but with a ‘fr’ value for the language parameter rather than ‘en-US’.
I also used a French sample hosted at https://www.lightbulblanguages.co.uk/resources/audio/quelageastu.mp3. I then created a similar query and passed the result of it to props as well. You can see my final version in the Github repository, or give it a go on your own!

Where to Go From Here
In this post, you learned how to convert Deepgram’s API to GraphQL with StepZen, then consume it in a Next.js app. To learn more about these technologies:
We hope you enjoy building your own project with StepZen; please know we’d be happy to help you learn more! Jump into our Discord server to ask a question.



