Create and Deploy a GraphQL API From Your Phone

 Lucia Cerchie
Lucia CerchieToday I saw an inspiring post about development from mobile on DEV.to, so I noodled around with Termux and StepZen and deployed a GraphQL API from my phone! For context, Termux is an Android terminal application, and StepZen is a service that uploads and deploys GraphQL APIs for you with very little code (useful when you’re typing on your phone). I’ll explain how you can do this project on Android 10 in the following paragraphs.
Install Termux and Node.js
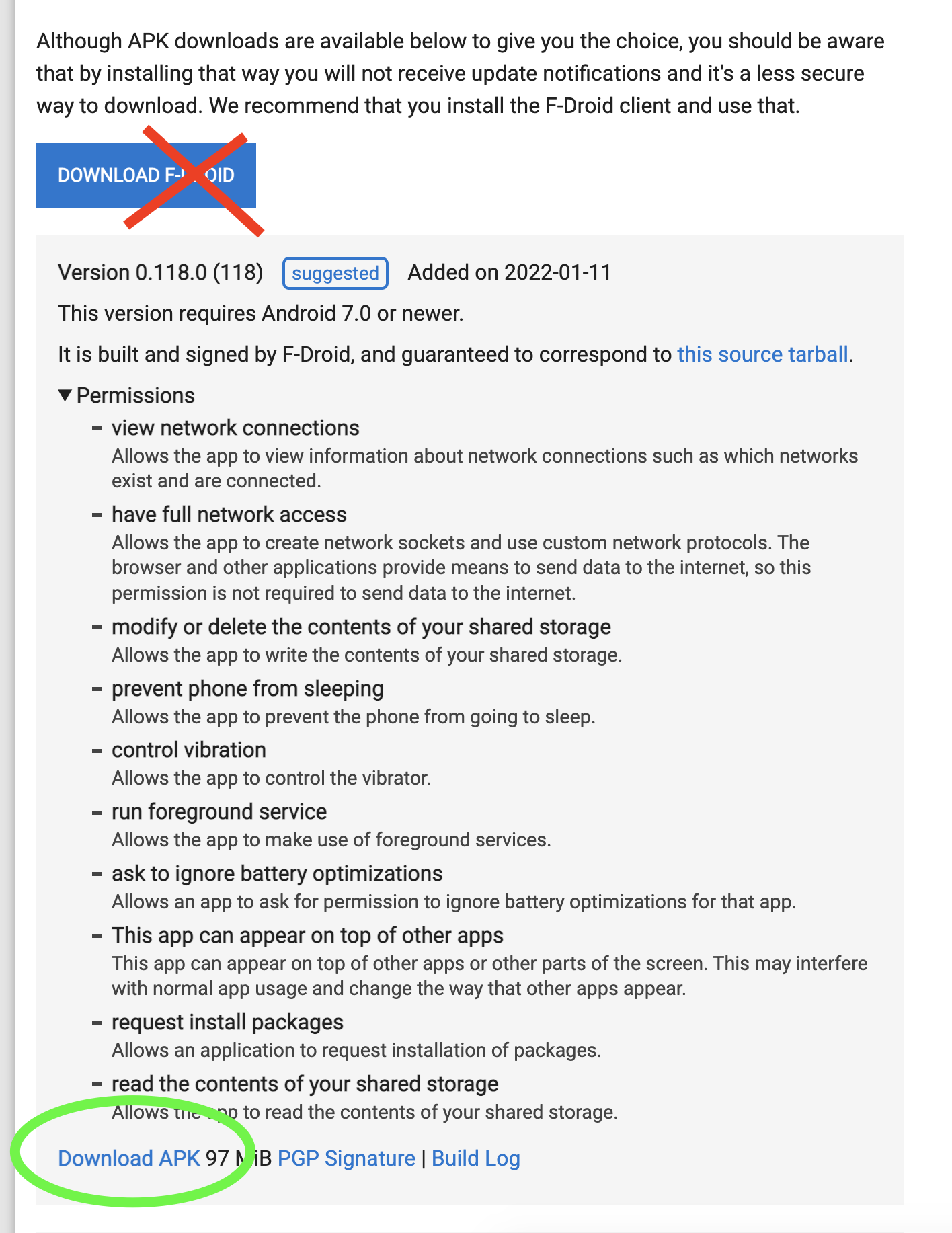
Navigate to F-Droid, an open-source app repository, to install Termux. In order to get it to work, I had to install the APK, which is not the big blue F-Droid button, but the smaller APK link that says ‘Download APK’:

If you run into any trouble with this step, I highly recommend visiting the Termux community on Reddit.
When you open Termux, run these commands to make sure you’re updated on the latest releases.
pkg upgrade
pkg update
Then, to install Node.js, run this command, which ensures you’ll receive long-term support for node.
pkg install nodejs-lts
Double-check that you’ve successfully installed Node.js (as I write this, the latest version is 18.4.0) by running the following command.
node --version
Install StepZen
Next up, install StepZen!

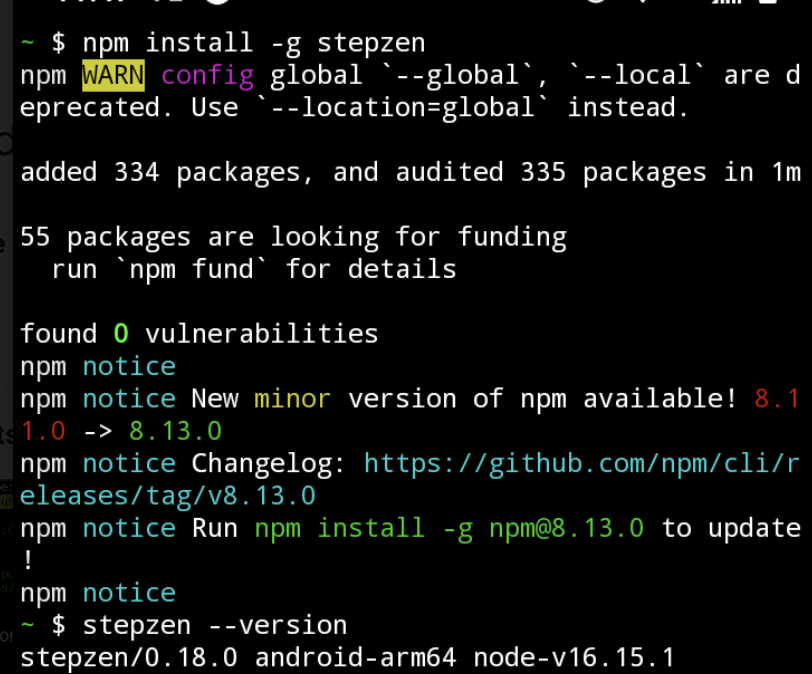
Here, install StepZen globally with npm install -g stepzen, then double-checked that it was installed with stepzen --version.
Then, create a new folder by running mkdir stepzen-app && cd stepzen-app. In this folder, you’ll be importing and deploying a GraphQL API, as I’ll explain in the next step.
Import a GraphQL API
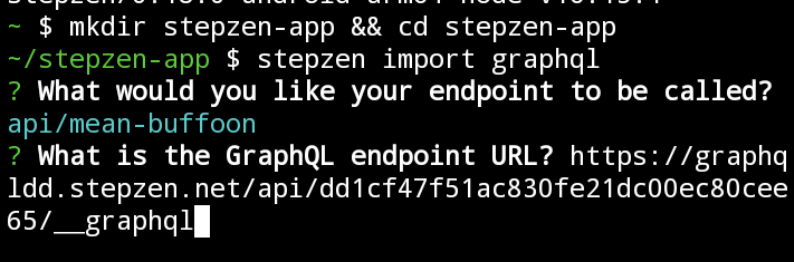
To import a GraphQL API, run stepzen import graphql. When prompted for an endpoint, you can use the example endpoint from StepZen’s Getting Started wiki, https://graphqldd.stepzen.net/api/dd1cf47f51ac830fe21dc00ec80cee65/__graphql.

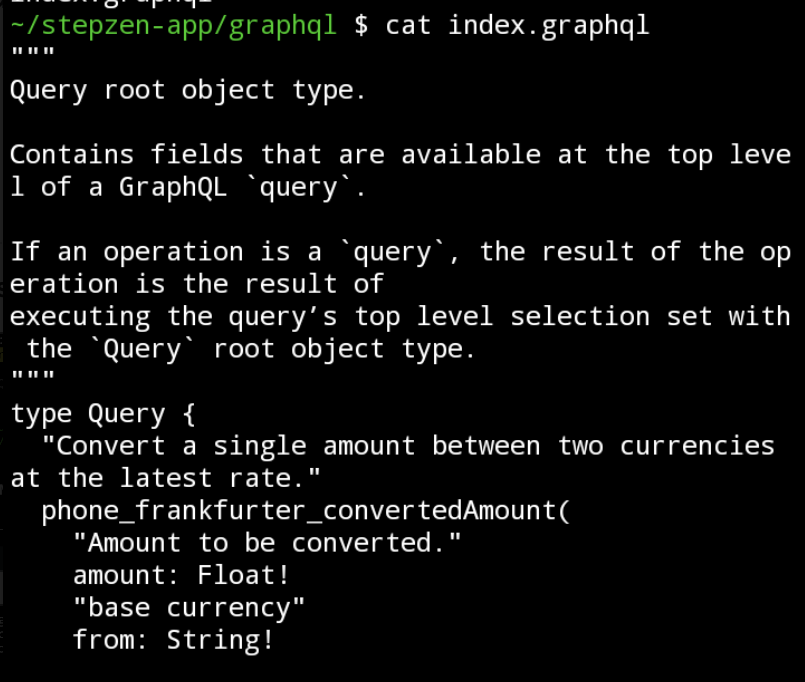
When prompted, enter a GraphQL prefix of phone_ and decline to send any headers. Then, StepZen downloaded my schema into a folder called graphql. Take a look at the contents of the folder with cat index.graphql and see your schema! The schema includes the prefix specified, as in phone_frankfurter_convertedAmount , for example.

Deploy the GraphQL API
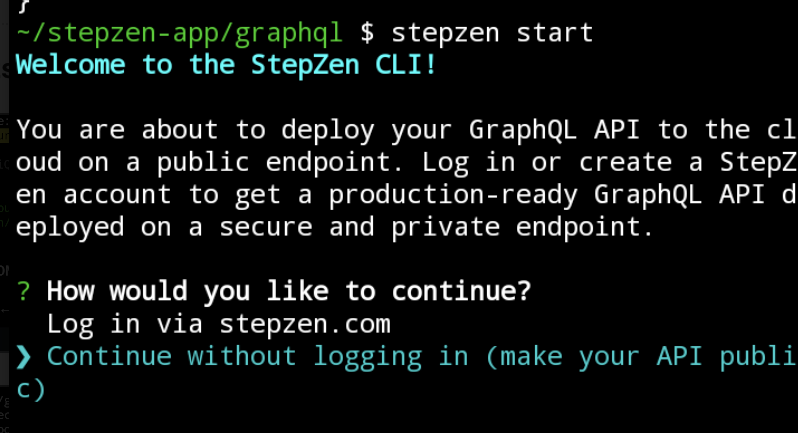
To deploy the API, run stepzen start --dashboard=local. You can sign up for a StepZen account to log in, or continue without logging in, as I did. Note that if you do not log in, your endpoint is public and will expire in 30 days.

The default way to test your GraphQL endpoint is from the StepZen dashboard explorer. You can get a local GraphiQL IDE by running
stepzen startwith the--dashboard=localflag.
Success!
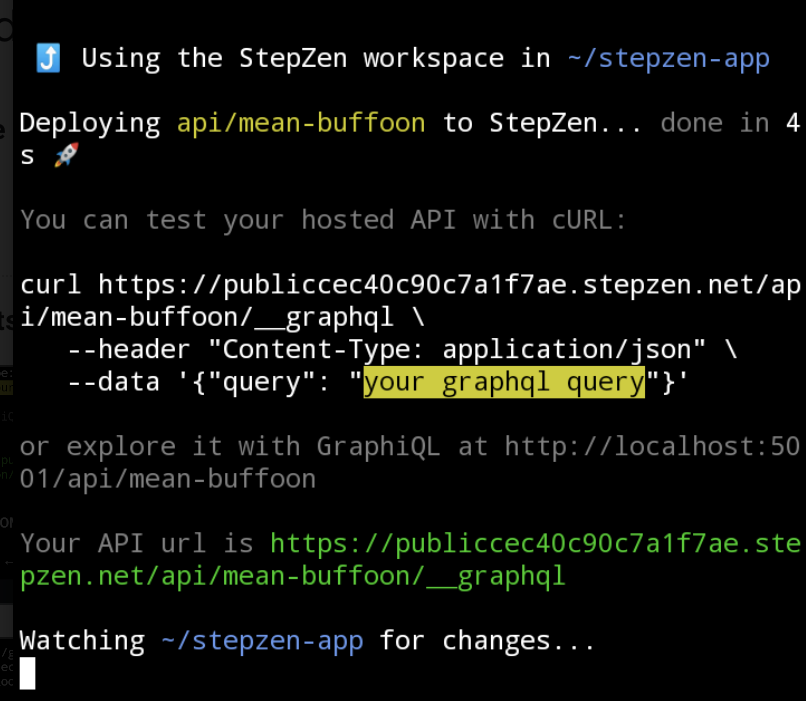
You’ll see a message pop up informing you that your schema has been deployed, and which endpoint it’s been deployed to.

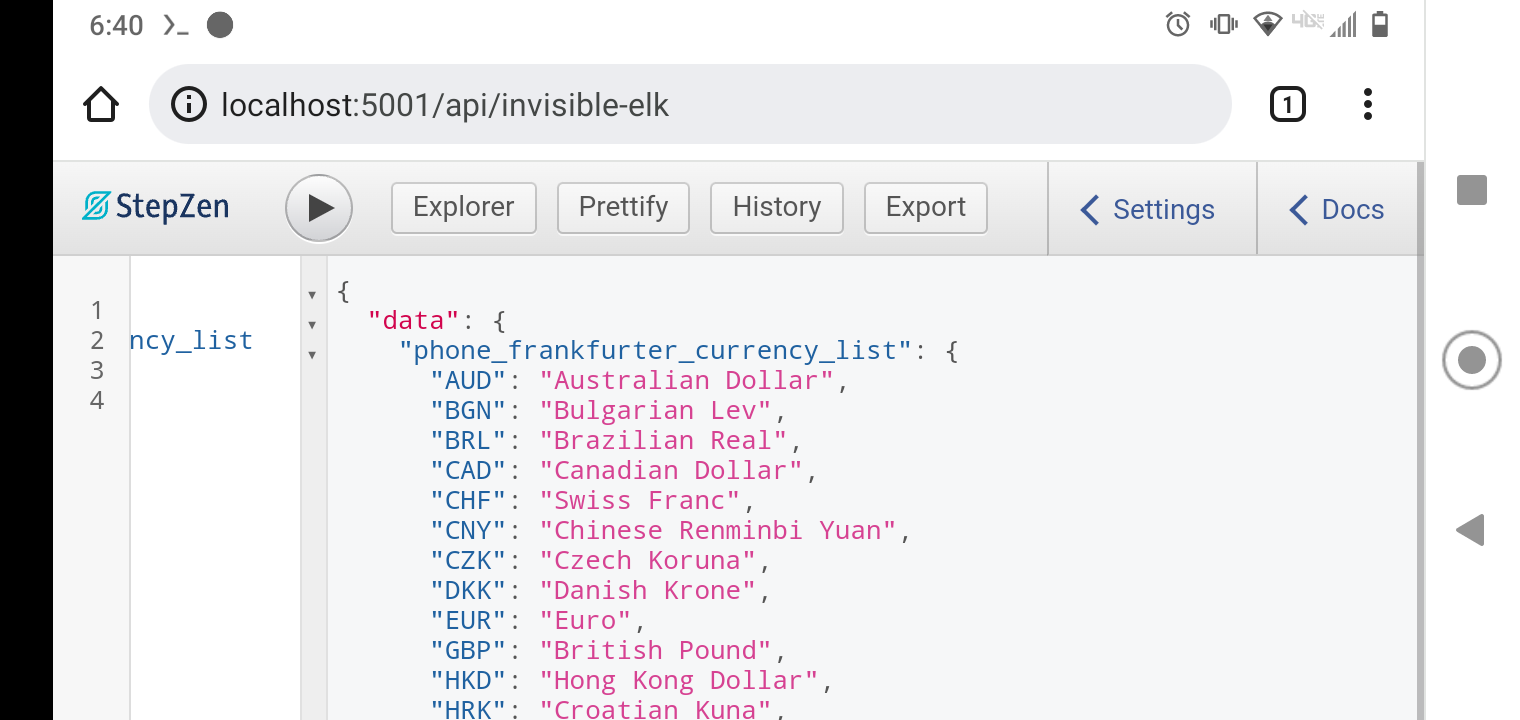
Your API is deployed at the endpoint displayed at the bottom. You can test it with the curl command. The localhost:5001 endpoint is accessible only to you. I tried it out on my phone (first time I’ve opened localhost on my mobile!) and I could see my data coming back loud and clear! As you can see, StepZen’s sample API returns the currency names for various countries.

Where To Go From Here
I got a real kick out of creating and deploying a GraphQL API from my phone, and I hope this article empowers you to do it too! If you have any more questions about StepZen, here are some resources:
- Join our Discord!
- StepZen Documentation
- StepZen Blog
- Getting Started Tutorial



