Premium helps musicians expose tracks to new fans by curating promotional channels on streaming and social media platforms designed to increase a musician's fan base. The curated channels are thoroughly assessed to ensure the promotions continue to be successful for musicians on competitive streaming services.
Premium's goal with StepZen was to reduce time spent qualifying potential clients. Whether it was managers or independent musicians, a seamless and fast assessment of a musician provides the Premium team the data it needs to curate promotional channels for a musician's unique needs.
Challenge
To properly assess a musician, Premium needs a set of information about the musician. Premium's previous onboarding workflow collected that information manually with back-and-forth conversations with musicians or their managers. Only when all the data was collected by a Premium team member could the assessement be made for the musician.
The goal of building an onboarding application was to reduce time spent in this manual onboarding process. Premium needed to find an automated onboarding process that could still be personalized for each potential client - discovering what song(s) a musician wants to promote, their desired or preferred platforms, and so on.
The application also needed to provide a data-driven user experience. Trying to fetch multiple REST APIs, write data linking business logic in the client, and maintain this code as the application scales was prone to error and an expensive endeavor. StepZen provided a technical solution that linked data server side in a GraphQL layer.
Developer Experience
The StepZen GraphQL layer provided a seamless developer flow, speed improvements, and a CI/CD workflow for Premium's data-driven onboarding application.
The Most Secure OAuth Process with @sequence
Spotify requires an OAuth authentication process to access artist and track information. OAuth enhances security by shorting the expiration time of Authorization tokens. OAuth is secure but inconvenient for a developer trying to maintain continuous access to the API beyond the expiration period. Using StepZen's @sequence directive the developer is able to maintain the security and enhance the convenience of using 0Auth. To do it, we will follow the @sequence-oauth blog.
type Query {
get_song_info_with_artist(id: String!): SongDetails
@sequence(
steps: [
{ query: "get_auth" }
{ query: "get_song_info", arguments: [{ name: "id", argument: "id" }] }
]
)
}
Each @sequence query regenerates a new Spotify Authorization Bearer Token. Regenerating a new token on each query means we don't reuse the same token twice, which ensures the most secure authorization process.
Quality Assurance with StepZen Import
The StepZen CLI provides a command stepzen import that autogenerates GraphQL schemas from multiple data sources.
By continously executing stepzen import, the frontend team can ensure that the GraphQL layer is always aligned with the Spotify and Internal API. Any changes to the REST APIs can immediately be checked in the type based system of GraphQL schemas.
# Example 1
stepzen import curl --request GET
'https://api.spotify.com/v1/tracks/1l2T3D55Z7BFzoU3OjoC8q' \
--header 'Authorization: Bearer ****'
# Example 2
stepzen import curl --location --request
GET 'https://api.internalAPI.com/artistInfo?artistid=3WrFJ7ztbogyGnTHbHJFl2'
After executing the cURL command, the Premium team compares any modifications made to the types generated in the schema. Usually this process is manually processed by the backend notifying the frontend team about changes made to the API.
The stepzen import command automates the quality assurance process of checking types returned from data sources. Without stepzen import, a frontend team may not detect a change in a backend change and the application breaks from type conflicts.
# For example, backend teams can make changes like below in new versions.
type SongDetails {
external_ids: ExternalIds --> [ExternalIds]
external_urls: External_urls4 --> String
href: String --> URL
id: String --> ID
}
Reducing Client-side Business Logic
The frontend developer for the project used the jQuery library to properly fetch and handle events occurring throughout the onboarding experience.
JQuery is known to be a fast way of developing applications, but business logic within the JavaScript library can be difficult to maintain and scale. The premium team decided to defer the business logic to the GraphQL schema so the jQuery developer could focus more on the user experience rather than linking data sources in the client side of the application.
The more you can do in the server, the faster, more maintainable, and secure the application.
Solution

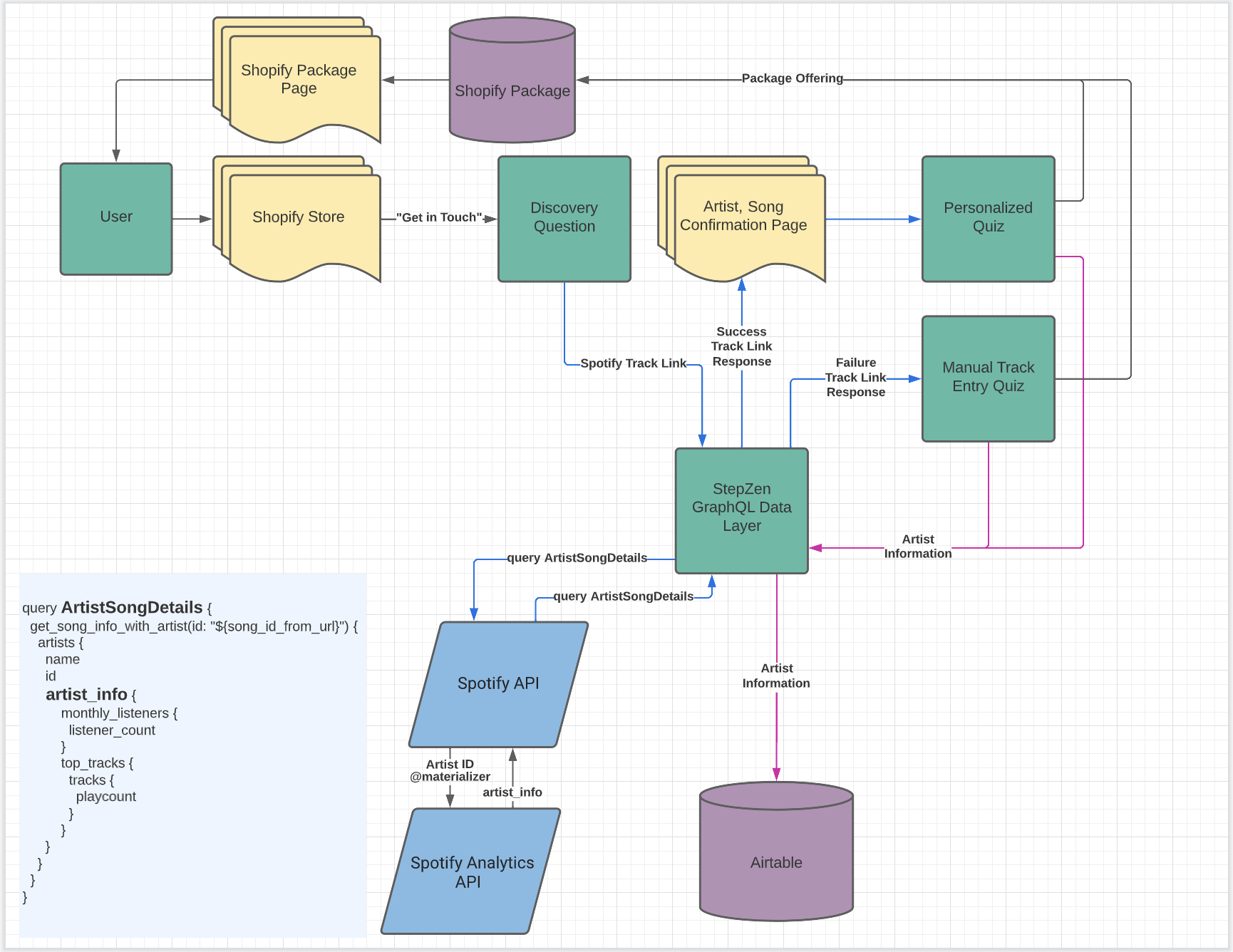
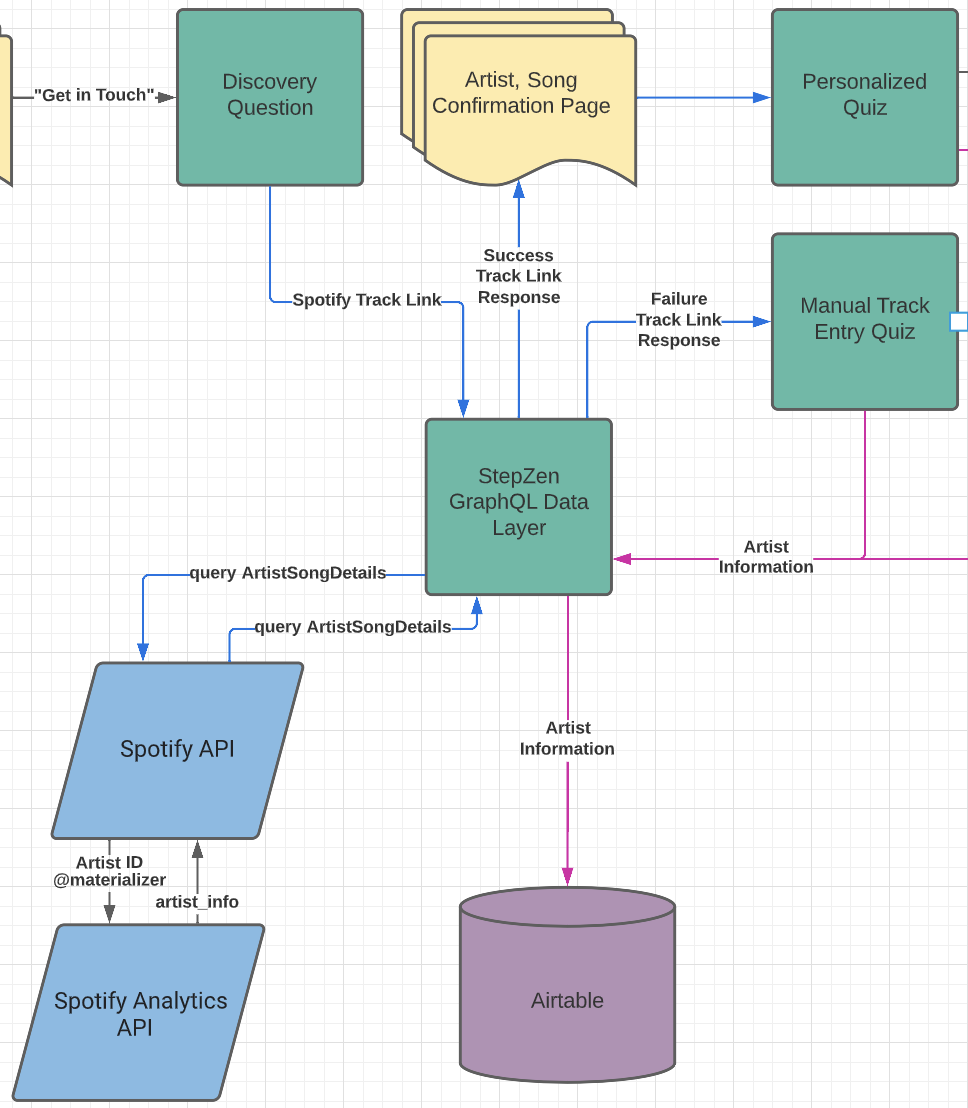
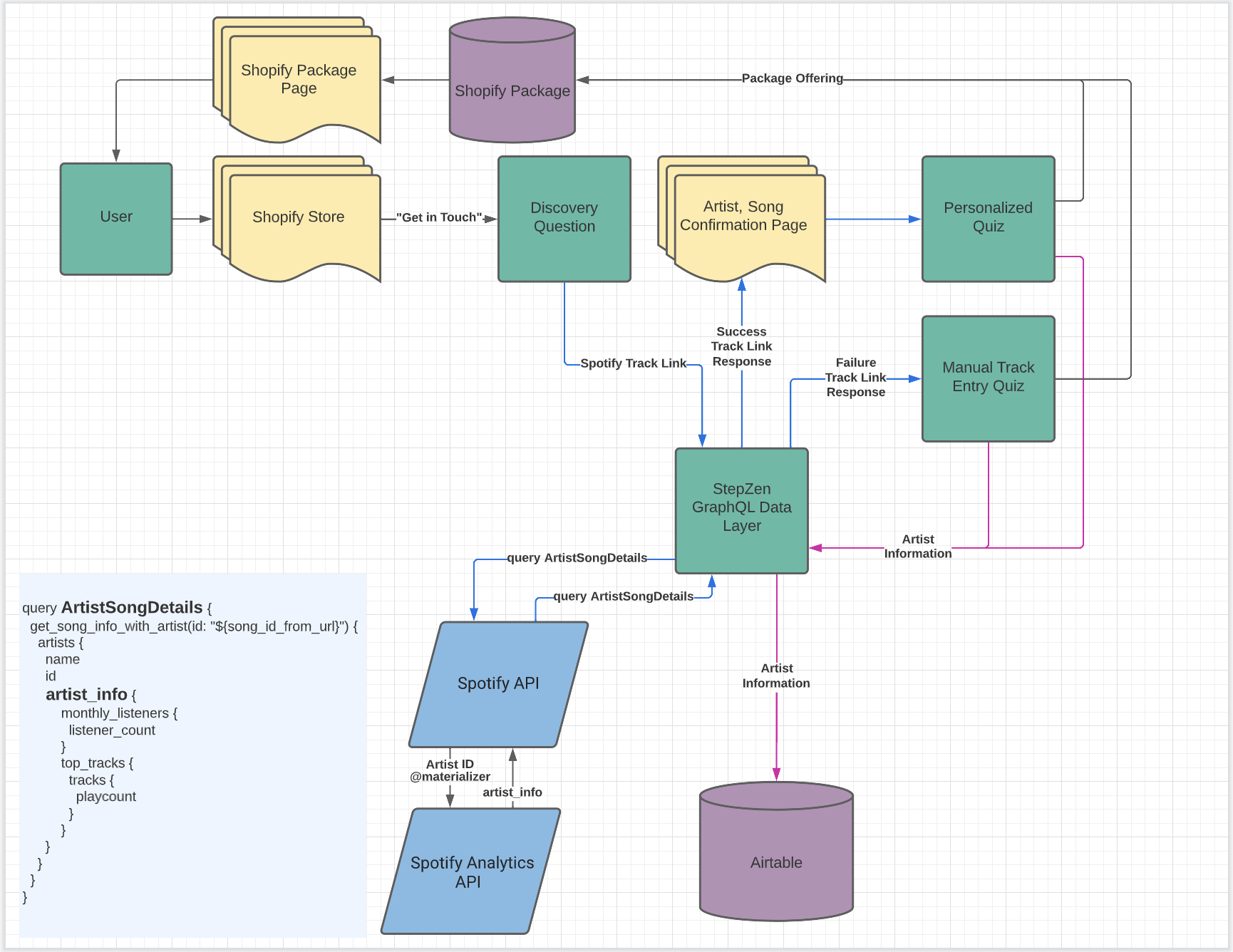
The diagram illustrates the entire flow of the onboarding lifecycle for a potential client. The user decides they want to get in touch with the Premium team, and the Premium team provides the user a discovery question -- typically asking for a Spotify track link. Upon submission, this link is sent in a query to the StepZen GraphQL endpoint. The query requests the musician's song and receives one JSON object in response.
query ArtistSongDetails {
get_song_info_with_artist(id: "${song_id_from_url}") {
artists {
name
id
artist_info {
monthly_listeners {
listener_count
}
top_tracks {
tracks {
playcount
}
}
}
}
}
}
The artists object is retrieved from Spotify, and the nested object artist_info is retrieved from an internal Spotify analytics API to further assess the musician's music. StepZen links the two backend APIs with the @materializer directive inside the GraphQL schema.
type Artist_ItemsEntry {
id: String
images: [Artist_ImagesEntry]
name: String
artist_info: ArtistInfo
@materializer(
query: "getArtistInfo"
arguments: [{ name: "artistid", field: "id" }]
)
}
If the Spotify track link provided in the "discovery question" is invalid, an error is returned. The application captures this error and dynamically switches to a "Manual Track Entry Quiz". This logic is in place to ensure the Premium team can still obtain the potential clients contact and promotional information regardless of the invalid Spotify track link.

A valid Spotify track link displays the artist and song data on a confirmation page. If the user confirms the data is correct, they are redirected to a "Personalized Quiz" that asks a couple more questions related to the song they are looking to promote. Regardless of a success or failure of Spotify track link, the Premium team can still obtain the onboarding data from the GraphQL data layer and reach out to this user. The blue highlights in the diagram above illustrates this flow.
Upon completion of the "Manual Track Entry Quiz" or "Personalized Quiz", the answers are sent to StepZen's GraphQL layer to be stored in an Airtable database. The user is then taken to the Shopify package page to checkout with the appropriate package. This is handled in the frontend application by the series of questions answered by the user.
This flow of Airtable storage with the StepZen GraphQL layer is highlighted in violet. The product offering occurs on the top section of the diagram.

Conclusion
The user experience during onboarding is crucial to converting potential clients. This onboarding application is the first touch point with a new client and must provide a smooth experience to gain the trust of a client and quickly gather and act on their information. With StepZen, Premium was able to build a seamless onboarding application that is secure, fast, and scalable. By maintaining these traits, the application aligns with the goals of the digitally-savvy Premium Music marketing team.

