After your API is up and running, you will likely want to connect to it via your application's frontend or an API testing tool like Postman. To do so, you'll need to use your StepZen API key, available on your StepZen dashboard.
The following subsections explain how to obtain and use the API key:
- Get Your Endpoint URL
- Get Your StepZen API Key
- Connect Using the StepZen Dashboard
- Call Your StepZen API From Code
- Connect Using API Testing Tools
Get Your Endpoint URL
First, create your working directory and run stepzen init inside it to initialize a StepZen workspace.
The stepzen start command returns your GraphQL API endpoint URL. For example, if your account name is username and your API name is harping-cat, you will see the following output:
Your API url is https://username.stepzen.net/api/harping-cat/__graphql
The sections below show how to use that endpoint in your frontend or via popular API testing tools.
You can see a full list of all the APIs you've deployed to StepZen by running
stepzen list schemasfrom the command line.
Get Your StepZen API Key
Use your API key to connect to StepZen from outside of the StepZen dashboard, by getting your credentials from the "Account" tab which has three items:
- Your account name: Your endpoint URL always starts with your account name in the format:
https://{ACCOUNT}.stepzen.net. - Your admin API key: Enables you to make changes to your account, such as deploying new or updated code to StepZen. Enter this key when logging into the StepZen CLI to enable commands like
stepzen startto automatically deploy your API and connect to it. - Your API key: Required to connect to the APIs you deploy to StepZen. Pass this key when querying your APIs – through code or an API testing tool – via the
Authorizationheader in the following format:
Authorization: apikey {APIKEY}
The following sections show some examples of connecting to a StepZen API.
Connect Using the StepZen Dashboard
The StepZen dashboard provides a playground for testing your GraphQL API. To use it, follow these steps:
- Navigate to the "Explore" tab in the StepZen dashboard.
- Select the API you want to test from the dropdown menu.
You can now explore your API's schema and test operations such as queries, mutations, and subscriptions.
Call Your StepZen API From Code
The "Explore" tab in the StepZen dashboard provides a playground for testing your GraphQL API. From this playground you can export code snippets for your frontend or backend.
These snippets include:
- cURL
- JavaScript
- Python
- React Apollo
The playground will automatically generate these snippets based on the operation you're testing and will include your credentials.
Connect Using API Testing Tools
Although stepzen start provides a very helpful GraphiQL editor for testing your API, you may want to use some other popular tools:
Postman
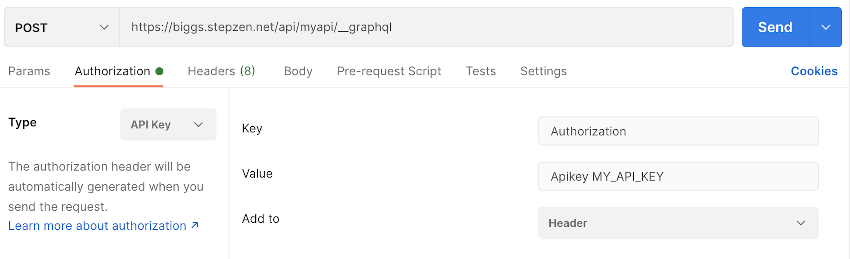
Follow the steps below to set up Postman to connect to your StepZen GraphQL API:
- Select the Authorization option beneath the endpoint URL.
- Set Type to API Key.
- Populate the options as follows, replacing
{APIKEY}with your actual API key:- Key:
Authorization - Value:
apikey {APIKEY} - Add to:
Header
- Key:
Postman should look as follows:

- Add your GraphQL query under Body > GraphQL.
GraphQL Playground
GraphQL Playground is a popular desktop GraphQL IDE.
Follow the steps below to set up GraphQL Playground to connect to your StepZen GraphQL API:
-
Open a new workspace using a URL endpoint in the following format:
https://{ACCOUNT}.stepzen.net/api/example/__graphql -
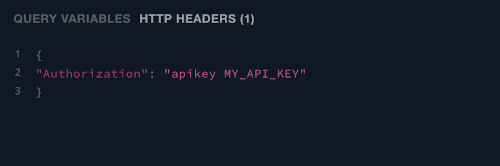
Click on the HTTP Headers tab at the bottom of the Playground, and configure your API Key as follows, replacing
{APIKEY}with your actual API key:{ "Authorization": "apikey {APIKEY}" }The GraphQL Playground should look as follows:

Now you can inspect and query your GraphQL endpoint running on StepZen.
