In addition to queries and mutations, GraphQL also offers subscriptions as an operation type. Subscriptions allow a GraphQL API to push updates to a client in real-time rather than requiring the client to poll the server for new data.
With StepZen, you can set up GraphQL subscriptions for any data source. StepZen will watch for changes in your data source and push them to your GraphQL API. Subscriptions support graphql-transport-ws subprotocol as exemplified by the npm package graphql-ws.
On this page:
Implementing Subscriptions
A typical implementation is GraphQL query polling, which runs a GraphQL query periodically and returns a subscription result when the result of the subscription changes. You can do this with StepZen quickly and without additional infrastructure. You'll also have to trade off the overhead of regular polling and the possible lag in noticing a change. StepZen will execute queries on behalf of a subscription with a reduced cache TTL.
Polling Queries
A subscription field would provide a @materializer GraphQL query for polling queries. This query is resolved using the same endpoint, and if the data changes, it is returned to the subscription channel.
In the below example, we'll use a simple random number generator. The field Query.random will return a random number between 0 and 999999, generated by a JavaScript function defined in the ecmascript option of the @rest directive.
type Random { number: Int } type Query { random: Random @rest( endpoint: "stepzen:empty" ecmascript: """ function transformREST(s) { return ({ number: Math.floor(Math.random() * 999999) }); } """ ) }
We can add a subscription field that polls Query.random as follows:
type Subscription { random: Random @materializer(query: "random") }
You can try this subscription as follows:
stepzen request 'subscription { random { number}}'
Which would return a result like:
Subscribed to ws://localhost:9000/stepzen-subscriptions/YOUR_ENDPOINT/__graphql event #1 (+1.5s) 1 | { 1 | "data": { 1 | "random": { 1 | "number": 468435 1 | } 1 | } 1 | } event #2 (+9.4s) 2 | { 2 | "data": { 2 | "random": { 2 | "number": 754591 2 | } 2 | } 2 | }
You can also try GraphQL subscriptions from GraphQL Explorer in the StepZen dashboard. See the section Using Subscriptions for more details.
This example does not demonstrate the filtering that happens on subscriptions. Suppose our example can also return random strings. In that case, after the subscription selection is evaluated, subscription { random { number string } }, then the resulting selection is checked for differences against the prior result. If there is a difference, the (new) value is pushed to the client.
To obtain consistent results, the StepZen server may reduce caching when executing subscription queries so your backend services may see an an increase of queries.
Using Subscriptions
StepZen GraphQL APIs are implemented over HTTP except for subscriptions which are implemented over WebSockets. Therefore to invoke a subscription you must use a client that supports graphql-transport-ws, this includes stepzen request using the StepZen CLI and the GraphQL Explorer in the StepZen dashboard.
There are several ways to use subscriptions with StepZen:
StepZen CLI
With the StepZen CLI, you can use the stepzen request command to execute a subscription. The stepzen request command will open a WebSocket connection to the StepZen server and execute the subscription. The stepzen request command will then print the results of the subscription as they are received.
To use the stepzen request command, you'll need a StepZen workspace in the current directory. You can then use the stepzen request command to execute a subscription:
For example, to execute the subscription subscription { random { number}} you would run:
stepzen request 'subscription { random { number}}'
See the StepZen CLI documentation for more details on the stepzen request command.
GraphQL Explorer
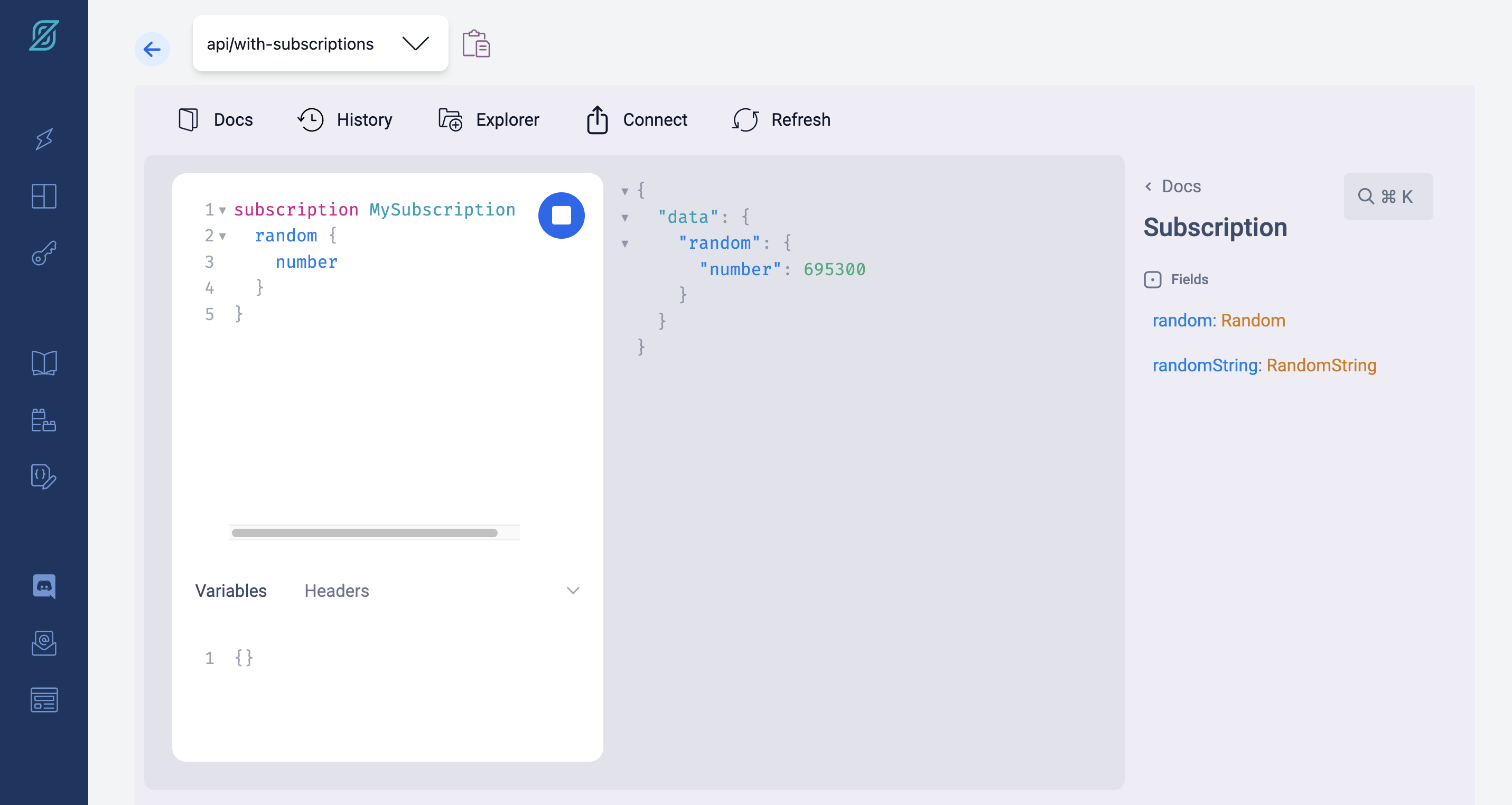
The StepZen GraphQL Explorer in the StepZen dashboard also supports subscriptions. You can use GraphQL Explorer to execute a subscription and see the results as they are received, as you would for a query or mutation.

You can find the GraphQL Explorer on the StepZen dashboard for all your endpoints deployed to StepZen.
JavaScript client
You can also use subscriptions directly from a Javascript application, preferably using the library graphql-ws. This library uses a subprotocol of WebSockets known as graphql-transport-ws (not to be confused with the deprecated library graphql-transport-ws from Apollo).
Authorization information (like your StepZen API key) is specified in graphql-ws as connectionParams.
You can find a complete example of using StepZen subscriptions with graphql-ws in the StepZen examples repo.
URIs
The URIs for subscriptions will have a wss or for secure WebSockets prefix (ws for local docker) and prefix the path with stepzen-subscriptions:
| endpoint URL | endpoint subscriptions URL |
|---|---|
http://localhost:9000/YOUR_ENDPOINT/__graphql | ws://localhost:9000/stepzen-subscriptions/YOUR_ENDPOINT/__graphql |
https://ACCOUNT.stepzen.net/YOUR_ENDPOINT/__graphql | wss://ACCOUNT.stepzen.net/stepzen-subscriptions/YOUR_ENDPOINT/__graphql |
Replace YOUR_ENDPOINT with the name of your endpoint and ACCOUNT with your StepZen account name. When you deploy your endpoint to StepZen, the subscriptions URI will be printed in your terminal and is also available in the StepZen dashboard.
